Как сделать форму обратной связи для WordPress при помощи плагина Contact Form 7?
Здравствуйте, дорогие читатели блога. В сегодняшнем уроке мы будем реализовывать такую вещь, как «форма обратной связи для WordPress». Если вы еще не знаете, такая форма позволяет пользователям сайта отправлять сообщения автору данного блога или сайта.
Многие начинающие делают раздел «контакты» в виде простых записей, мол, с такими мыслями «Кому надо, тот вручную наберет и напишет». НЕТ! Этого делать не в коем-случае нельзя! Слышите, НЕЛЬЗЯ!
В первую очередь, вы должны позаботиться о комфортабельности для пользователя. Чтобы ему было удобно и уютно у вас на блоге! Хотите придать комфорта, ставьте форму обратной связи на WordPress, как это сделать, читайте ниже.
Форма обратной связи для WordPress. Плагин — contact form 7. Подробный мануал для новичков
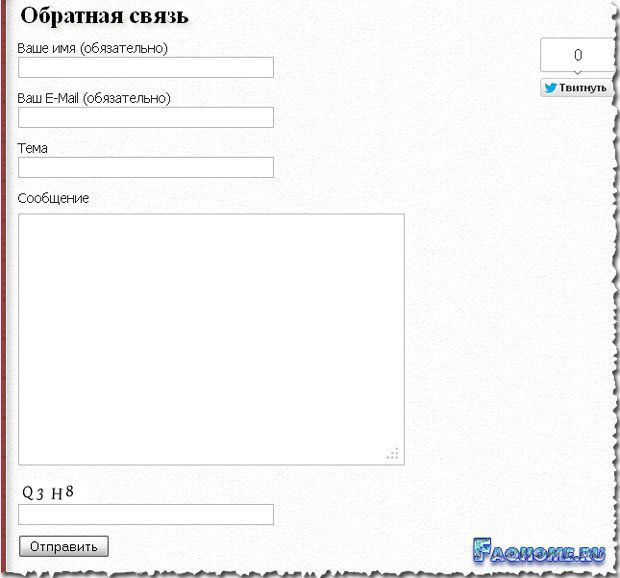
Для начала взгляните, как выглядит форма обратной связи для вордпресс на моем блоге. Хотите себе такую?
Как видите, в ней несколько полей:
1. Форма для ввода имени
2. Форма для ввода e-mail адреса
3. Форма для ввода темы сообщения (по желанию)
4. Поле для самого сообщения (нужно вводить желаемый текст, вопрос, предложение и т.п.)
5. И последнее поле – это каптча, защита от спама. Как защитить себя от спама в комментариях, можете прочесть здесь «Защита от спама — плагин Invisible Captcha»
Я реализовал такую форму обратной связи через плагин «contact form 7» и «Really Simple CAPTCHA».
Идем дальше, плагин «contact form 7» качайте отсюда, а плагин «Really Simple CAPTCHA» можно стянуть здесь. Затем их следует установить и активировать.
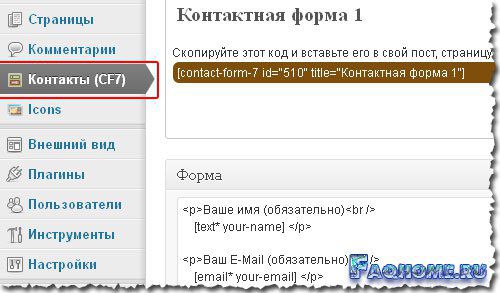
После установки и активации двух этих плагинов, слева появляется новый раздел «Контакты (CF7)».
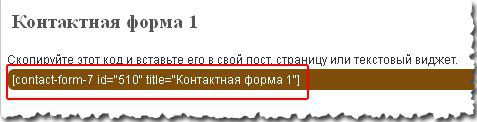
Заходите в настройки и видите такую надпись: «Скопируйте этот код и вставьте его в свой пост, страницу или текстовый виджет».
Копируем код, на скрине обведен красной рамочкой. Затем переходите в раздел «Страницы» и создавайте новую страницу.
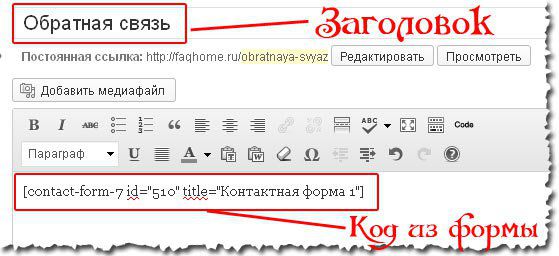
Давайте ей заголовок, можно задать «Обратная связь», можно «Контакты» или что-то свое придумать, только чтобы пользователям было понятно!
Далее нужно вставить код, который мы скопировали, в поле для ввода текста (см. скрин).
После вставки кода, сохраняйте настройки, переходите на «главную страницу» блога и обновляйте ее. У вас должна появиться новая страница в меню, «Обратная связь», зайдя на нее, будите наблюдать поля для ввода.
Это практически готовая форма обратной связи. Но здесь не хватает еще каптчи, защиты от спама. Давай добавим ее.
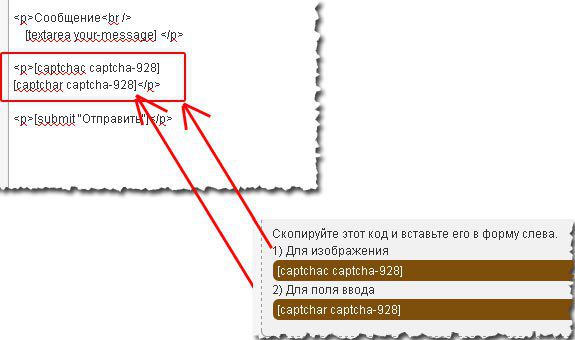
Снова заходите в настройки «Контакты (CF 7)» и справа выберите «Сгенерировать тег» и выберите «Captcha».
И здесь нам говорят, что нужно вставить данные коды в форму слева. Должно получиться такое:
Затем сохраняйте и переходите снова в форму обратной связи на блоге. Как видим, появилась сама каптча (картинка) и поле для ввода данной каптчи.
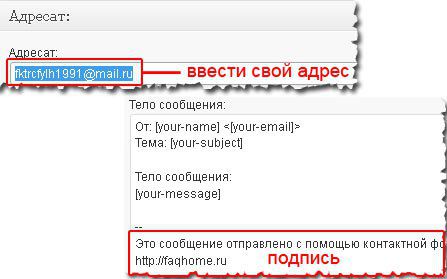
И снова возвращаемся в настройки, осталось выполнить самую малость. В поле «Адресат» укажите ваш e-mail, на него будут приходить письма от пользователей. Также можете в сообщение добавить подпись, смотрите скрин, как это сделано у меня.
Протестируйте форму, путем ввода всех данных и отправки на е-mail. У меня все отлично работает.
Вот и все! Форма обратной связи для WordPress установлена и настроена. Теперь ваши читатели охотней будут связываться с Вами.
А чтобы реализовать обратную связь без плагинов и кодов, читайте данную статью: life-crazy.ru/obratnaya-svyaz-dlya-sajta-supportdesk.html
С Уважением, Михед Александр.














Нужно себе тоже такую страницу сделать.
Кстати, я тоже практикую капоэйра и муай-тай.)
Спасибо за комментарий) я больше паркур и стрит-акро) капоэйра-пробовал, но тренера подходящего нет в городе).
Плагин нормальный: поставил и забыл. А потом как-то узнал, что он перестал работать — решал проблему, решал, так ничего и не добился, пришлось его снести. Теперь соображаю, как быть. Может, какие альтернативы есть? Жутко в код лезть неохота — эт такое дело мозг закипит %)
а какая проблема с плагином была, у меня тоже были, нашел решение. Поделитесь — может помогу 😉
про какие проблемы Вы говорите?не стоит его вставлять?
Ну, у каждого могут возникнуть проблемы, я всегда рад помочь 🙂 А плагин очень нужный)
Александр будем знать и если что я обращусь к Вам
Добрый день, а вы не подскажите как создать такую форму обратной связи, чтобы посетители могли редактировать запись задавать стиль, форматировать текст, а также вставлять изображения и документы.
Приветствую Денис, к сожалению этим вопросом не задавался на бесплатном варианте, но думаю, что форматирование текста будет лишним, а документы не мешало бы прикреплять.
Платный вариант — www.support-desk.ru
Оба плагина установил. Но разместил в виджет и поместил в сайд бар, с капчей не разобрался сразу. Теперь, благодаря вашей подробной инструкции понял. Спасибо! Пошел переделывать. надеюсь теперь получится.
А зачем в виджет обратную связь ставить? Лучше отдельную страницу создать и там реализовать форму 🙂
Спасибо! Переделал, все получились. А как организовать подпись? И нужна ли она, что она даст?
А в виджет я вставлял по не опытности и незнанию. Теперь создал страницу. Все работает.
Подпись или подписка?
Отличный плагин! Тоже им пользуюсь.
Спасибо большое! Получилось 🙂
у меня не работает
у меня не работает я отправляю на почте нету и в спаме
я пользуюсь формой от formdesigner, установил плагин от этого сервиса для wordpress. Отлично работает, проблем не обнаружил. Читатели блога могут взять на вооружение себе