Уникальные картинки для рубрик. Унифицируем шаблон
Здравствуйте, дорогие друзья, читатели блога и просто пробегающие мимо. В этом посте хочу поделиться с вами интересным и полезным плагином для wordpress, который позволит хоть немножко выделиться среди других серых блогов.
Category and Page Icons – плагин, который выводит картинки к рубрикам и страницам на вашем блоге. Картинки к рубрикам привлекают внимание пользователей к рубрикам, в свою очередь увеличивая кликабельность, да и блог смотрится намного симпатичней и интересней.
Плагин Category and Page Icons – установка и настройка.
Для начала, по традиции, я скачал плагин, установил и активировал его.
Следующий вопрос, которым я задался – это «где взять иконки для рубрик»? Конечно, я пошел в интернет и начал сёрфить, убив несколько часов на поиски отличных иконок.
Делюсь с вами сервисами, которыми пользуюсь сам, мне больше всего понравились вот эти:
В использовании сервис очень простой, вводите желаемое слово и получаете ответ. Единственный минус, все нужно вводить на английском языке.
2) http://lenagold.ru/
Обалденный сервис, есть клипарты, фоны и много, много всякого полезного. Сайт на русском, думаю, разберетесь.
3) Если в первых двух не нахожу подходящие варианты, то просто иду в поисковик, любой поисковой системы и ввожу нужную фразу, допустим «иконки к рубрикам png».
Приставка png позволит искать иконки с прозрачным фоном. Вот пример на Яндексе.
1) Ввожу необходимую фразу
2) Выбираю понравившийся вариант
3) Перехожу на сайт и скачиваю пак с иконками.
Или вот еще классный сервис — http://findicons.com/search/download
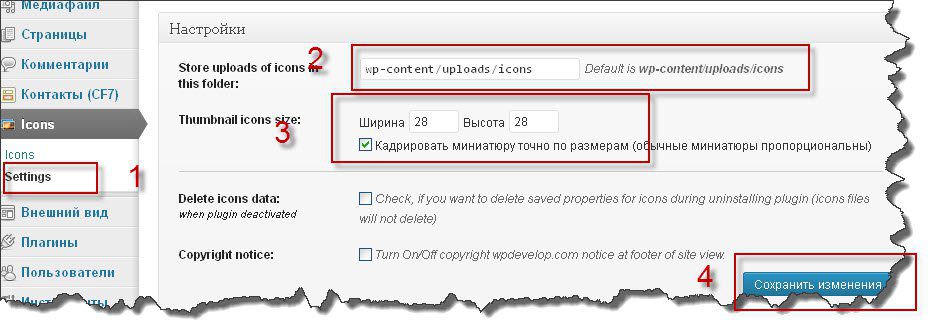
Итак, иконки я заготовил. Затем я пошел в админ панель, там появился новый раздел «Icons». При нажатии на него, появляются два подраздела, я пошел в подраздел «Setting» и настроил следующие пункты.
2) Папка, куда будут загружаться иконки для рубрик (я не менял)
3) Размер для иконок (подбирайте под свой сайт и дизайн), у меня это размеры 28×28 px
4) Сохранил изменения.
После того, как настройки готовы, я перешел в раздел «Icons» и загрузил необходимые иконки.
Примечание! Картинки загружаются в полном размере, но не пугайтесь, когда будем устанавливать их для рубрик, можно будет выбрать размер, но об этом чуть ниже.
Для загрузки картинок:
1) Зайти в раздел «Icons»
2) Загрузить необходимые картинки
3) Перейти в раздел «Assign icons to Categories»
В этом разделе самое интересное :). Здесь нужно задать, какая картинка будет выводиться напротив какой рубрики.
1) Выбрать рубрику
2) Нажать на выпадающее меню
3) Выбрать заготовленную картинку размером 28 на 28.
У меня почему – то с первого раза иконки не ставились, я выбрал картинку один раз, нажал «Сохранить настройки» и ничего не произошло, но повторное действие все исправило.
Как видите, плагин Category and Page Icons установлен, и функционирует, то есть картинки к рубрикам выводятся без проблем. Они в некой степени повышают поведенческие факторы.
Можно задать картинки и для страниц, но я не пользовался данной функцией, так как считаю это будет перебор 🙂
Осталась самая малость, нужно удалить большие картинки, чтобы они не путались и не засоряли блог.
Вернитесь в раздел «Icons» и удалите исходники.
На этом все, теперь ваш блог будет выделяться среди других. Плагин Category and Page Icons установлен и настроен!
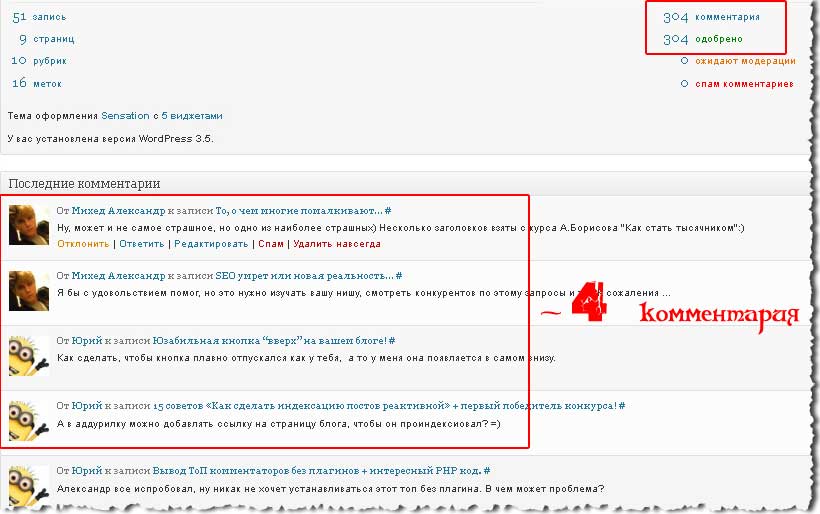
Новость. Как вы знаете, а кто не знает, я провожу конкурсы с комментаторами, и на сегодняшний день, аж 2 победителя:
1) Евгения, автор блога http://domhozka.ru/– она получает 100 рублей в букашку (webmoney), как самый активный комментатор месяца.
2) Второй победитель – Юрий, автор блога http://technology-blog.ru/ — он также получает 100 рублей на webmoney, Юрий оставил 300 комментарий на блоге.
Мои поздравления ребята, так держать 😉 Жду ваши кошельки у себя на почте – [email protected]
Подписывайтесь на обновления блога, и стройте его правильно! 😉
Удачи вам в продвижении своих ресурсов.
Интересные статьи:
Ускоряем работу блога, настраиваем плагин кэширования.
Улучшаем перелинковку на автомате хлебными крошками.
С Уважением, Михед Александр.













Ух ты оставил коммент и получил денежку =) Пойдет на оплату хостинга 😉 Спасибо за сервисы не знал про них, а плагином уже пользуюсь давно. Только при использовании плагина появлялась ссылка. Вы ее убрали?
А она у меня не выскакивала)
Я понял о чем вы говорите, в раздели Setting плагина Category page icons, нужно снять птичку в этой строчке Copyright notice: Turn On/Off copyright wpdevelop.com notice at footer of site view
А я ее удалил с плагина =)поковырялся в исходном коде 😀
Оууу, кстати как раз думал сегодня как сделать так чтобы рубрики с иконками были. Только вот мне почему-то кажется что можно это всё без плагина сделать... кодом так сказать. 😉
Да, кодом сделать можно, но пака не занимаюсь, чуток попожже обязательно сделаю и поделюсь 😉
Нужный плагин, добавляет необходимые элементы для оформления. Iconfinder рулит, выбор довольно большой, хотя я себе нашел не все, что хотел, хотелось бы ассортимент иконок побольше. Автору удачи!
Спасибо Николай. На Iconfindere далеко не все иконки есть)) нужно совмещать с другими сервисами))
Здравствуйте Александр! Извините, что не по теме, но сегодня проверил аудитором свой сайт и увидел что страницы выпали из индекса Яндекса. Осталось только 3 страницы. В чем может быть причина? или это АГС? %)
Здравствуйте Юрий. Не совсем так. Вот основные причины, по которым могут выпадать страницы.
1. Слишком частое, употребление ключевых слов в тексте статьи. Такую статью, Яндекс считает созданной не для людей, а для поисковых роботов.
2. Отсутствие текста, описывающего визуализации статьи, такие, как картинки, видео, аудио.
3. Слишком большое количество спама и продажных ссылок.
4. На момент обхода сайта поисковыми роботами, хостинг не поддерживал работу сайта, что стало причиной, уменьшения количества страниц, находящихся в индексе Яндекса.
5. Поисковая система, проводит тестирование новых алгоритмов.
6. Использование javascript редиректов.
7. При изменении заголовка или перемещения статьи в другую рубрику.
8. Наличие в статье, дублирующего контента.
9. Объём статьи, менее 0,5 Кб.
10. Переоптимизация текста.
11. Отсутствие в тексте статьи, ключевых слов или словосочетаний. В связи с этим, статья не запрашивается и имеет малое число посещений.
12 Не исключается и глюк Яши
13. Еще ребята пишут, что такое бывает перед АПОМ.
4 пункт может быть стало причиной, 2 дня назад мой сайт не открывался. Написал в службу поддержки хостинга они сказали, что были не поладки и т.д. извинялись. Но точно знаю, что это не АГС. А вот как узнать дублирование контента?
В первую очередь правильно настроить файл robots.txt life-crazy.ru/robots-txt-dlya-wordpress.html
Когда слишком много картинок на блоге, это тоже перебор, сайт начинает смотреться как новогодняя елка. =)
Совершенно согласен с вами Андрей.
но и без них тоже не очень есть хорошо
Рубрики действительно преобразились благодаря этому плагину. Возможно, тоже установлю. Номер кошелька отправила 😉
ОК, ждите зеленушек.