Вывод топ комментаторов без плагинов + интересный PHP код
Здравствуйте ребятки! Сегодня, я хочу поделиться с вами своим опытом, по выводу топ комментаторов без плагина на CMS WordPress.
Топ комментаторы – это самые активные пользователи вашего ресурса, те пользователи, которые оставляют наибольшее количество комментариев к постам на вашем блоге. Зачем они нужны? Вообще, топ комментаторы играют важную роль для сайта или блога.
Они повышают поведенческие факторы, пользователи читают посты и комментируют их, взамен на их труд, они попадают в список лучших комментаторов и получают ссылку на свой ресурс. А получив ссылку, можно ждать прироста трафика – двойное удовольствие 🙂
Вывод ТОП комментаторов без плагина на WordPress
Хочу упомянуть, что вывести лучших комментаторов можно и при помощи плагина, но как мы знаем, плагины грузят блог и он от этого грузится дольше, что есть не очень хорошо.
В первую очередь нужно проверить, что в админ-панели WordPress вашего сайта включено отображение изображений — аватаров. Для этого нужно войти в админ-панель WordPress — Параметры — Обсуждение. Затем в разделе «Аватары», необходимо отметить пункт «Показывать аватары».
Внимание! Перед изменением, вносимым в файлы вашей темы оформления functions.php, style.ccs и sidebar.php, необходимо обязательно сделать копии данных файлов. Если в процессе изменения кода файлов вашей темы, возникнут какие-либо неполадки, у вас будет возможность все восстановить из резервной копии данного файла. Предупреждаю, что на на некоторых темах этот код может не работать.
Приступим! Для вывода топ комментаторов вам необходимо будет покопаться в теме Вашего блога и найти файл “functions.php”. Подключайтесь по FTP к вашему хостингу и ищете нужный файл. См. статью, «как пользоваться filezilla»
Он находится по адресу: /Ваша корневая папка с блогом/Ваш сайт.ru/wp-content/themes/название вашей темы/function.php
Открываете при помощи любого текстового редактора, я рекомендую именно (Notepade++). Если вы не сильны в php, ничего страшного, просто опускайтесь в самый низ до закрывающегося элемента — «?», и перед ним нужно вставить данный код:
// комментаторы без плагинов function top_commentator(){ global $wpdb; $month = true; // true - за текущий месяц, false - за все время $nofollow = true; // ссылки nofollow $count = 6; // количество комментаторов $col = 3; // количество колонок $avatarSize = 60; // размер аватара $exceptionEmail = '[email protected]'; // мыло-исключение, например Ваше $results = $wpdb->get_results(' SELECT COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url FROM (select * from '.$wpdb->comments.' order by comment_ID desc) as pc WHERE comment_author_email != "" AND comment_type = "" AND comment_approved = 1 AND comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'. ($month ? 'AND month(comment_date) = month(now()) AND year(comment_date) = year(now())' : ''). 'GROUP BY comment_author_email ORDER BY comments_count DESC LIMIT '.$count ); $output = "<div class='top-comment><table width='100%'><tr align='center' valign='top'>"; $i = 0; foreach($results as $result){ if ($i>=$col) { $output .= "</tr><tr align='center' valign='top'>"; $i = 0; } $i++; $output .= "<td><div class='avatar-top'>".get_avatar($result->comment_author_email,$avatarSize)."</div><div class='avatar-comment'>"; if ($result->comment_author_url) if ($nofollow) $output .= "<a target='_blank' rel='nofollow' href='".$result->comment_author_url."'>".$result->comment_author."</a>"; else $output .= "<a target='_blank' href='".$result->comment_author_url."'>".$result->comment_author."</a>"; else $output .= $result->comment_author; if ($comment) $output .= " (".$result->comments_count.")"; $output .= "<div style='clear:both;'></div></div></td>"; } if ($i<=$col) $output .= "</tr>"; $output .= "</table></div>"; echo $output; } // комментаторы без плагинов |
Этот код отвечает за функционал и настройку топ комментариев, в самом верху этого кода, есть основные настройки, которые можете подстроить под себя, там все на русском, думаю, разберетесь, ну а если у вас останутся вопросы, задавайте их в комментариях.
Хорошо, код для комментариев вы вставили, теперь вам нужно задать оформление для них. Идем снова в папку с вашей темой и ищем файлик под названием «Style.css» именно он отвечает за оформление комментариев и прочего. Открываете его при помощи Notepad++. Если вы в первое видите такой набор символов – не беда! Просто опускайтесь в самый низ и вставляйте следующий код:
.top-comment{ height:100%; } .top-comment table{ min-height:100%; height:100%; border:none; } .top-comment table td{ padding:0 5px 15px 5px; border:none; } .top-comment .avatar-top img{ -webkit-box-shadow: #666 0px 2px 3px; -moz-box-shadow:#666 0px 2px 3px; box-shadow:#666 0px 2px 3px; padding:3px;background:white; border-image:initial; border:1px solid #aaa; margin:0 0 3px 0; } .top-comment .avatar-comment{ font-size:12px; display:block; line-height:1em; margin-top:1px; width:50px; } |
Этот код отвечает за внешнее оформление лучших комментаторов. По желанию можете изменять его. Далее нам осталось указать место, где вы хотите видеть топ комментаторов. Копируем код:
<?php top_commentator(); ?> |
В той же папке с темой ищем файл «sidebar.php», открываем при помощи Notepade++ и вставляете код туда, где хотите видеть список ТоП комментаторов. Так как темы оформления у всех разные, код вставляется в разные места. Вставили код, сохранили, переходите и обновляйте страницу блога, у вас должен появится список топ комментаторов. Если возникнуть трудности, публикуйте их в комментариях, будем решать!:)
Интересный и полезный PHP код для WordPress
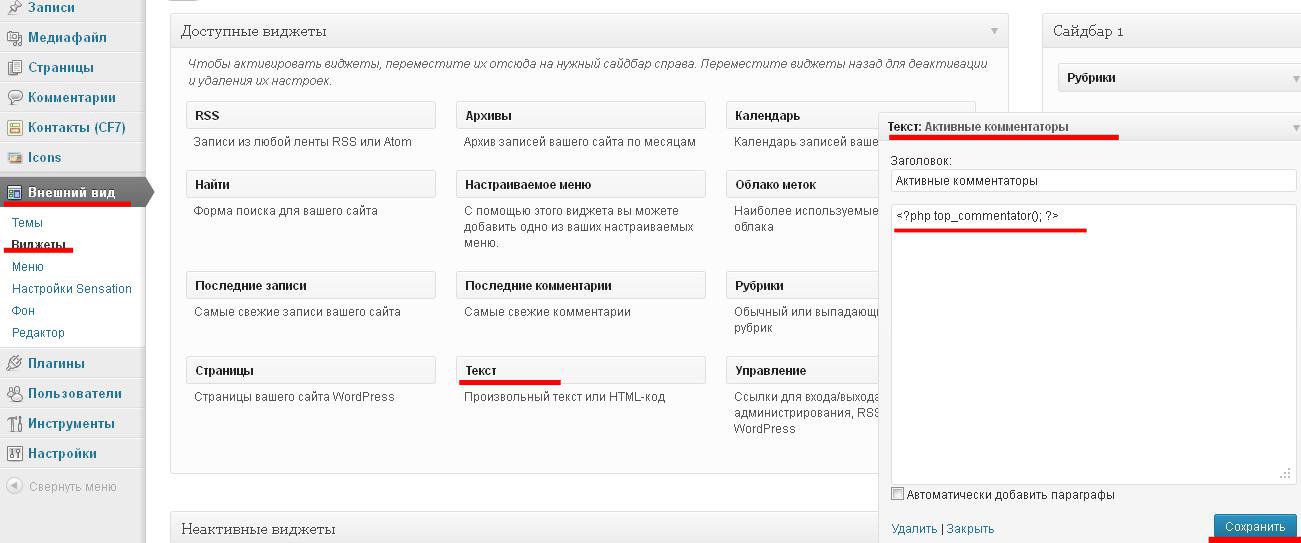
Буквально только вчера столкнулся с такой бедой, ну может не бедой, а проблемкой. Я захотел вывести топ комментаторов через виджед в сайдБаре. Зашел в административную панель WordPress’a, перешел в раздел «Внешний вид», «Виджеты», перетащил виджет «Текст» в сайдБар, вставил php код и на радостях жму кнопку «Сохранить». Перехожу на сайт, обновляю страницу и ничего не происходит, мои Топ комментаторы не выводятся 🙁
И пошел я по просторам интернета и нашел ответ… Дело в том, что стандартная комплектация WordPress’a не позволяет выводить PHP код в сайдбаре через виджет. Исправить можно путем установки дополнительных плагинов, но я стараюсь отказываться от них, и вам рекомендую по возможности избавляться от их использования.
Итак, чтобы вставить php код в виджет сайдбара, и чтобы он работал, нам нужно пройти в файл function.php, ранее вы его уже навещали. Опуститься в самый низ, до закрывающегося элемента — «?>» и перед ним вставить следующий код:
add_filter('widget_text','sp_widget_execute_php',100);
function sp_widget_execute_php($text) {
if(strpos($text,'<?') !== false) {
ob_start();
eval('?>'.$text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
} |
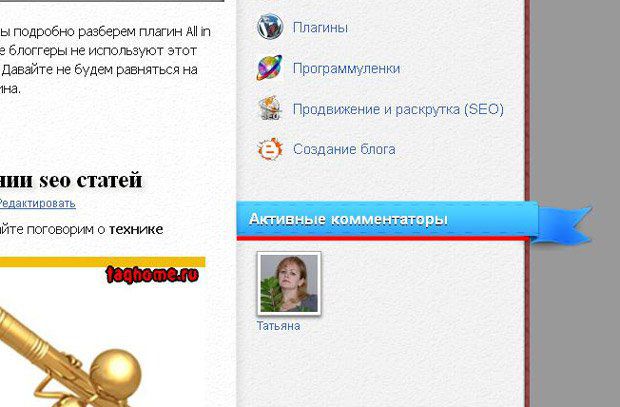
Сохраняем, переходим на сайт и обновляем страницу. Все должно работать. Теперь вы знаете как выводить ТоП комментаторов без плагинов. У меня это выглядит вот так:
На этом у меня всё. Подписывайтесь на обновления блога, следите за новостями и стройте свой блог правильно с первых дней его жизни;)
С уважением, Михед Александр.










очень нужный для меня сайт. я новичок, мне итак сложно разобраться во всем! а тут реальная помощь. все подробненько расписано. что и для чего нажимать.
К сожалению код ломает сайт,после его установки перестает вообще все работать,жаль...может и вышло бы эта авантюра,поищу еще где нибудь
Здравствуйте Слава. Какой именно код ломает сайт? первый или второй? Это может зависеть еще от установленного шаблона. Некоторые коды я также вставлял к себе на сайт и они ломали его. Данный код, который приведен в посте, сейчас установлен у меня на сайте и как видите — работает. Могу помочь разобраться вам. =)
Наверное, не в каждой теме Вордпресс этот код работает
Именно так, подходит не ко всем темам.
Здравствуйте! Я коды брала не у Вас, на аналогичном сайте, и у меня сайт слетел сразу же после установки первого кода. Пришлось восстанавливать через FTP на хостинге. Очень жаль, давно хочу установить ТОП комментаторов, не решалась влезать в коды, а теперь вообще буду бояться.
Здравствуйте Галина. Желательно перед ковырянием кода, сделать бэкап данного файла. Вы пробовали ставить код с моего сайта? Если интересно, могу помочь установить вам на сайт топ комментаторов. 😉
У меня тоже сломался сайт 🙁 после вставки второго кода для вывода топа в виджетах (тот, который последний PHP код). Вот теперь сижу и жду, когда хостинг вернет сайт.
УВАЖАЕМЫЕ ЧИТАТЕЛИ, Я ПРОВЕРИЛ КОД! ВО ВСЕМ БЫЛ ВИНОВЕН ПЛАГИН «Exec-PHP», КОТОРЫЙ БЫЛ У МЕНЯ УСТАНОВЛЕН. СЕЙЧАС ВСЕ ИСПРАВИЛ И ПРОВЕРИЛ — ВСЕ РАБОТАЕТ!
Спасибо Вам, Александр большое за последний код. Без него ТОП комментаторов выводился только либо в начале, либо в конце сайдбара, а мне нужно было в определенном месте вывести через виджеты. Ваша статья очень-очень помогла!!!
Спасибо Евгения. Рад помочь. Будут вопросы — обращайтесь! С радостью помогу 😉
Александр все испробовал, ну никак не хочет устанавливаться этот топ без плагина. В чем может проблема?
Юрий, сейчас видео урок сделаю 😉
Может быть дело в шаблоне?
%)
Спасибо, что сделали видео урок, но почему-то все равно не работает. Думаю это из-за шаблона и придется смириться с этим. 🙁
А все сработала. Спасибо большое! Теперь можно устроить конкурс «топ комментаторов» 😉
Мои поздравления, я знал что у Вас получится 😉
Вот только стили у вас путаться могут, похожие могут быть встроены в шаблон (мне так кажется), можете скинуть мне свой файл style.css я посмотрю. )
на почту если надумаете — [email protected]
Вау, у меня получилось! Вот сколько по интернету не бродил везде какие-то кривые скрипты дают, а Ваш заработал без проблем вообще! =-O *THUMBS UP* *DRINK* Благодарю!
Спасибо Илья, рад помочь. Когда-то у меня тоже были проблемы с установкой кода, ну вот нашел рабочий для себя и для людей выложил))) К сожалению подходит не ко всем шаблонам данный код, поэтому здесь нужно смотреть 🙂
Александр, а можно как-то сделать так чтоб ещё количество комментариев каждого комментатора отображались?
Конечно можно) вставьте вот эту строчку:
$comment = true; // показывать количество комментариевв файл functions.phpМожно между строчками:
$count = 6; // количество комментаторов $comment = true; // показывать количество комментариев $col = 3; // количество колонокО, пасибо, только теперь почему-то иконки не правильно стоят, одна выше другая ниже.
Они должны с балансироваться, когда у вас будет больше комментариев, то есть еще второй ряд.
Надо будет у себя попробовать. А то плагинов уже многовато установлено =)