Внедряемся в социальные сети, устанавливаем социальные кнопки для сайта
Приветствую, дорогие друзья!
В этом посте хочу рассказать вам про социальные кнопки для сайта. Какую они несут пользу и как влияют на поисковую выдачу, вы можете почитать в этой статье «Поведенческие факторы, влияние ПФ на позиции».
Теперь пришло время реализовать кнопки социальных сетей у себя на сайте, чтобы пользователи могли делиться вашими записями в своих социальных профилях на различных сайтах.
Существует масса различных плагинов, сервисов, кодов для вывода этих кнопок. Я покажу пример вывода кнопок через сервис share42. Из всех испробованных, он мне больше всего нравится, так как кнопки работают безотказно.
Преимущества сервиса share42
Перед тем как приступать к установки и настройки социальных кнопок, хочу похвалить этот сервис и рассказать о его преимуществах.
— очень нравится внешний вид кнопок, все сделано аккуратно и со вкусом, дизайн впишется в любой блог или сайт;
— сервис использует спрайт изображения – несколько изображений располагаются в одном графическом файле. Это позволяет значительно снизить вес картинки и увеличить скорость загрузки блога;
- очень легко ставятся на любой сайт, в этом вы сами убедитесь;
— выдается отдельный скрип, который хранится у вас на хостинге, и каждый раз, когда загружается страница, не идут запросы к посторонним сервисам;
— нет различных исходящих ссылок;
— как уже писал, очень легко ставиться и настраивается. Всего 3 строчки кода и пару файлов.
Дефектов в работе еще не замечал как в некоторых других, то не работают кнопки отправки, то грузятся по 2-3 минуты.
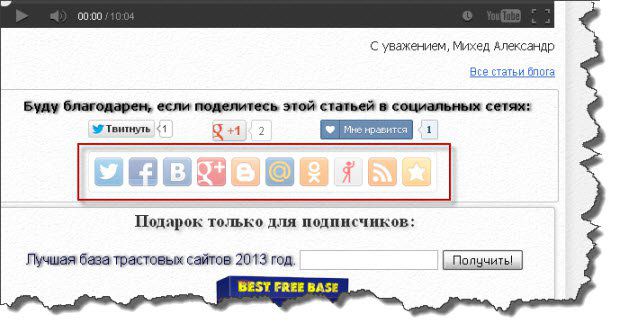
Еще похвалю этот сервис и скажу пару слов от себя. Социальные кнопки можно выставить в любом месте, даже за пределами контента, если место ограничено. Видите, на сделанном скриншоте ниже, слева кнопки, так вот, эти кнопки сделаны при помощи этого сервиса.
Да и к тому же, если пост очень длинный – мегапост, то многие не дочитывают его до конца, а при вертикальном расположении, кнопки всегда будут находиться перед глазами.
Помимо всего этого, задействовано 45 социальных сетей, которые с легкостью добавляются и убираются, также можно использовать кнопку вверх. Думаю теории достаточно, давайте перейдем к практике.
Установка и настройка социальных кнопок для сайта
Чтобы заполучить данные кнопки и код, идем на сервис «share42», достаточно воспользоваться данной ссылкой.
Попадаете на главную страницу. Здесь Вам необходимо:
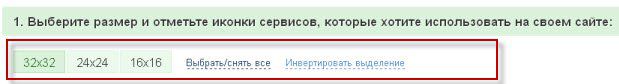
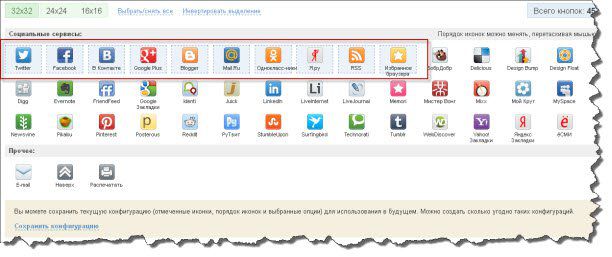
1) Определиться с размером кнопок, для выбора представлены три варианта (32×32, 24×24 или 16×16). Для своего блога я выбрал размер кнопок — 32×32.
2) Далее необходимо выбрать социальные сети и сервисы, которые вы хотите видеть у себя на блоге, чтобы пользователи делились в них полезной информацией. Для этого достаточно выделить нужную иконку, можно изменить порядок расположения (схватите лкм и просто перетягивайте в нужное место), у меня они имеют такую последовательность:
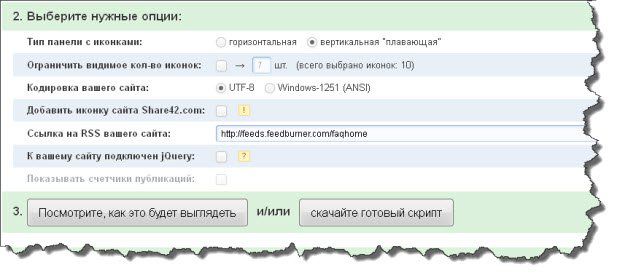
3) Следующий шаг, это небольшие настройки:
— выбрать тип панели с иконками: вертикальная или горизонтальная «плавающая». Я выбрал для себя горизонтальный вариант, так как размещать социальные кнопки буду размещать после поста.
— если выбрать вертикальное расположение, то можно настроить количество отображаемых иконок, остальные будут показываться при нажатии стрелки;
— задать кодировку для сайта, если вы используете движок WordPress, то выбирайте UTF-8. Если какой-то другой, то смотрите по своей кодировке сайта. Много выбирать не придется, всего два варианта :Ъ ;
— Добавить иконку сайта Share42.com – я убрал птичку;
— Добавить ссылку на ленту RSS, только в том случае, если будите использовать кнопку RSS. Я ее использую, поэтому указал адрес фида.
— к вашему сайту подключен jQuery – галочку я убрал.
4) После всех настроек, можно взглянуть на то, что получилось, если устраивает, скачать скрипт.
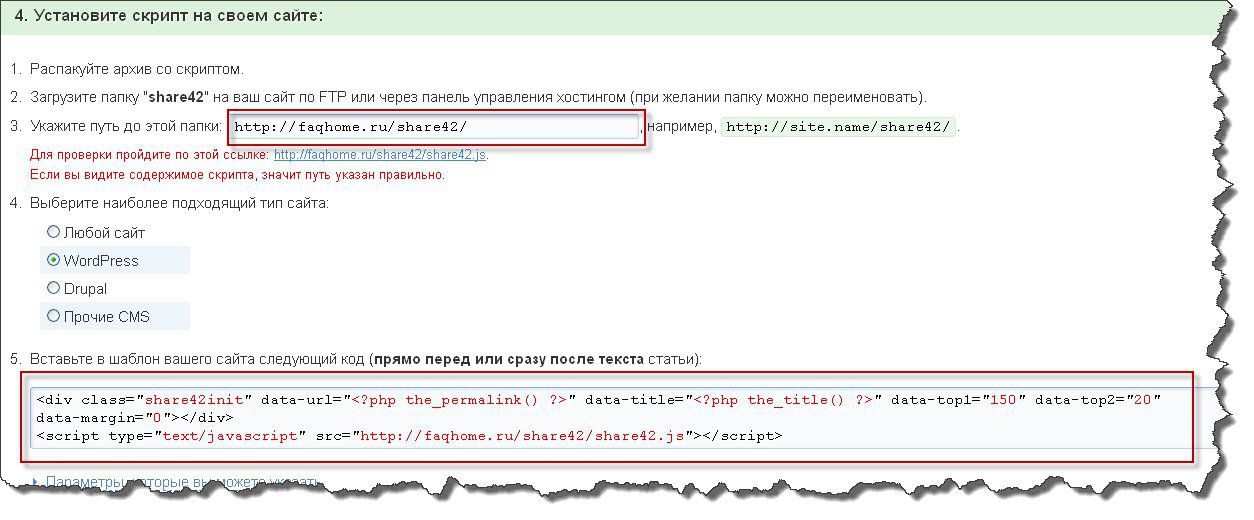
5) После того, как скрипт загружен, его нужно распаковать, так как он находится в архиве. После распаковки вы получаете папку «share42», в ней содержаться 2 файла. Картинка с социальными кнопками для сайта и сам скрипт.
— Эту всю папку «share42» необходимо загрузить на хостинг, подключайтесь к ftp и закидывайте в корневую директорию. В итоге у меня папка с содержимым лежит по адресу:
life-crazy.ru/share42/
По желанию, папку можно переименовать, я не стал этого делать.
— далее нужно указать путь к этой папке и проверить доступность скрипта;
— работает? Отлично! Идем дальше. Дальше необходимо выбрать тип сайта, я указал — WordPress. Под определенный сайт формируется определенный код;
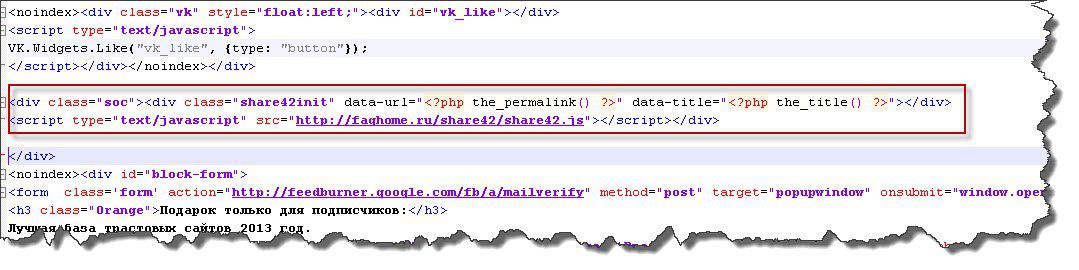
— этот код нужно вставить в файлы шаблона вашего сайта, в место, где хотите видеть социальные кнопки, как я уже говорил, я буду выводить их после поста.
Поэтому код вставлю в файл single.php.
Так как этот блок находиться у меня в рамке, я придал ему класс, чтобы можно было откорректировать позицию социальных кнопок.
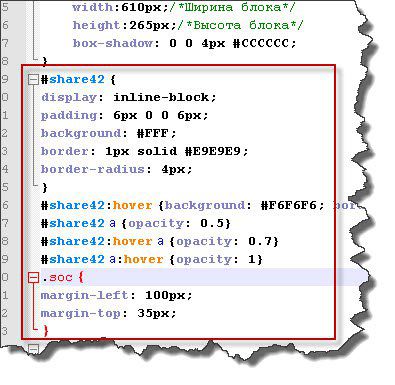
— затем в файл style.css я добавил следующие стили для этого блока:
.soc { margin-left: 100px; margin-top: 35px; } |
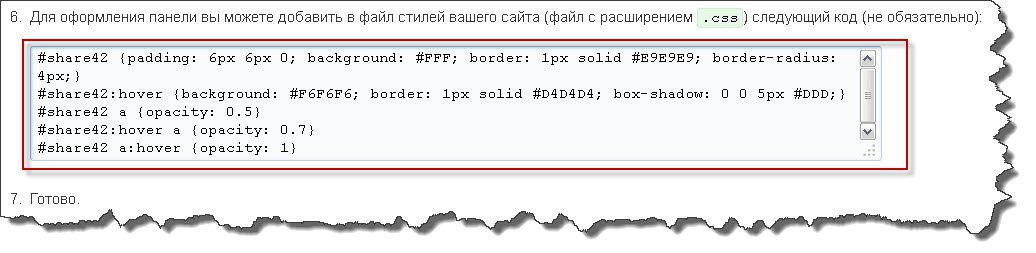
Также добавил стили, которые предлагает автор.
В итоге, в файле стилей (Style.css) у меня получилась такая картина.
Вот и все, вы установили себе социальные кнопки на сайт. Если хотите, чтобы они отображались вертикально, то код нужно помещать не в single.php, а в footer.php (коды будут отличаться) и придать такие стили оформления:
#share42 { position: fixed; z-index: 1000; margin-left: -70px; /* смещение панели влево от края контента */ } |
Этот код не обязателен.
#share42 { padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px; } #share42:hover { background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD; } #share42 a {opacity: 0.5} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1} |
С уважением, Михед Александр.

















Спасибо за информацию! Обязательно применю на своем сайте!
Рад помочь Елена 🙂
Я немного не по теме, Александр, у меня в Opera не отображается твой сайт, могу только через Google Ghrom заходить, обрати внимания. Кнопки вещь полезная, но мне бы узнать как сделать блок подписки Rss с кнопками ссылающимися на твои группы в соцсетях вверху в сайдбаре. Для Smartrespondera можно и сгенерировать, а вот тут пока не знаю как это делать. 8)
Спасибо за информацию Николай, исправил. Окей, намек понят, пишу пост 😉
Ну вот и напросился я на подробный пост, мне уже Google с Яндексом жалуются, мол загонял их, найти ценного мне ничего по этой теме не могут.
Кстати, проблемка с Opera еще актуальна, с Google Ghrome захожу без проблем. Просто не все будут менять браузер для входа на твой блог, я так думаю. Я не надоедаю, просто сообщаю о проблеме.
Удачи! 8)
К сожалению это глюк самой оперы, такое происходит только на версии 12.15, на 12.00 все работает. Ничего с этим не могу сделать 🙁 Спасибо за инфу.
А у меня на блоге установлены кнопки от pluso. Пока устраивают.
Слышал за эти кнопки, но больше нравятся эти)
У меня были кнопки с помощью кода установлены, но поменяв шаблон, установила кнопки от pluso, они больше подходят к новой теме
Хорошо смотрятся у Вас на блоге, мне понравилось. Вот только внизу поста ссылки «предыдущий и след. пост» думаю лишние, а там решать Вам)))
Мне тоже больше эти кнопки нравятся. Первый раз воспользовался ими на движке Joomla, а потом и на drupal с WP.
Ого, так вы многие CMS знаете) Я вот друпал еще не пробовал.
В предыдущей теме блога стояли кнопки от Яндекса. Сейчас тему поменял и поставил от pluso =)
А мне в плюсо их дизайн не нравится, поэтому, пользуюсь этим сервисом.
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.