Палим свой первый фид. Настройка feedburner от А до Я
Приветствую, друзья!
В этом посте я расскажу, как я палил свой первый фид. Скажу сразу, на начальном этапе это было сложновато, но разобравшись, все стало на свои места. Я настроил feedburner и наслаждаюсь его работой.
Фид – это, можно сказать обязательная примочка для сайта, и тем более блога. Сейчас в сети трудно найти ресурсы, которые не используют сервис feedburner. Зачем все это делают? Ответ очень прост.
Первое – это то, что все сводится в один формат, который можно будет прочесть любой читалкой (ридером). Второе – после регистрации на этом сервисе, мы получаем довольно-таки гибкий инструмент. Ну и третье – чем больше подписчиков, тем больше авторитетность ресурса, а больше авторитетность, значит больше посещаемость, целевая аудитория, заработки и прочие.
Поэтому, из этого всего можно сделать выводы, что подписчики для блога – это клад, золотой актив, который нужно любить, ценить и поощрять!
На начальном этапе, я, наверное, как и все зеленые блоггеры, не придавал важность этому инструменту, игнорируя, или откладывая организацию формы подписки на лучшие времена. И это была моя ошибка... Давайте, вы не будете повторять ошибок! Я покажу вам, как настроить ленту feedburner и сделать симпатичную форму подписки в сайдбаре. Приступим, и перед тем как настраивать фидбернер, его нужно зажечь.
Содержание
Зажигаем свой первый Feed через стандартную ленту RSS в FeedBurner
Данный сервис принадлежит мировому гиганту Google, и чтобы получить доступ к любому сервису, в том числе и для распалки фида, у вас должен быть зарегистрирован аккаунт в Гугли.
В нагрузку вам дадут еще и почтовый ящик Гмайл, но жаловаться здесь незачем, так как этот ящик считается самым надежным и безопасным.
Для того чтобы попасть в свой аккаунт, переходите по этой ссылке. Вводите данные, которые вы указывали при создании почтового ящика. Слева в меню выбирайте «продукты» — «feedburner». Для полного представления, смотрите скриншот.
Или можете попасть туда напрямую, воспользовавшись данной ссылкой. Так же необходимо будет ввести логин и пароль.
Зайдя на страницу, язык может остаться английский, вам нужно будет его переключить вручную, нажав на ссылку «Languages» в верхнем правом углу и выбрать русский.
В строку, под надписью «Зажигай» фид прямо сейчас, нужно ввести адрес своей rss ленты. На моем блоге этот адрес выглядит следующим образом: http://life-crazy.ru/feed
Я ввожу его в поле и жму «next». Меня перебрасывает на страницу, где необходимо ввести название будущего фида и короткий адрес, который будет добавляться к основному.
Основной адрес – это http://feeds.feedburner.com/
Если посмотреть мой готовый адрес, то он будет выглядеть так: http://feeds.feedburner.com/faqhome
После заполнения полей, жмите «next» и вас перебросит на страницу благодарности, на этой же странице, будет выдана ссылка ленты, которую вы будете использовать на своем ресурсе и везде где она будет требоваться.
А также проинформируют, что подключили услуги: “BrowserFriendly” и “StandartStats”, которые отвечают за статистику, как вы догадались, услуги платные, они нам не подходят, поэтому, улыбнемся и нажимаем кнопку «Пропустить и перейти сразу к управлению фидом».
Но перед тем, как приступить к настройке, вам нужно будет скачать плагин, который будет перенаправлять пользователей со стандартного адреса, вида http://ваш_сайт/feed на фидбернер — http://feeds.feedburner.com/faqhome. Но, плагины грузят наш блог, от этого он грузится медленнее, поэтому я покажу два варианта перенаправления:
- При помощи плагина
- При помощи кода
Многие боятся лезть в код и что-то править, на такой случай подойдет установка плагина.
Установка и настройка плагина «FD Feedburner Plugin».
Скачать самую последнюю версию можно по этой ссылке. Устанавливается стандартным путем.
После установки и активации, заходите в настройки плагина и здесь нужно указать, куда перенаправлять своих читателей. Чтобы добраться до настроек, заходите в административную панель движка WordPress, слева в меню выбирайте раздел «настройки» — «feedburner»
Из всех настроек, я указал только адрес, который был выдан сервисом feedburner, в строке «перенаправить мои фиды сюда». Второе поле не трогал, также нигде не устанавливал птички. Основные настройки на фото.
После внесения изменений жмите «сохранить». Вот и все, плагин установлен, настроен и перенаправляет читателей со стандартного адреса, на фидбурнер. Проверить работоспособность плагина можно, введя в адресную строку http://life-crazy.ru/feed — должен открыться адрес фидбернера.
Давайте теперь рассмотри вариант перенаправления без плагина.
Перенаправление RSS на Feedburner без использования плагинов
Чтобы реализовать перенаправление без плагина, нам необходимо править файл .htaccess, находится он в корневой директории блога. Открывайте его при помощи Notepad++, я пользуюсь именно этим текстовым редактором. И в самое начало нужно вставить данный код:
# redirect to feedburner <ifmodule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP_USER_AGENT} !FeedBurner [NC] RewriteCond %{HTTP_USER_AGENT} !FeedValidator [NC] RewriteRule ^feed/?([_0-9a-z-]+)?/?$ http://feeds.feedburner.com/faqhome/ [R=302,NC,L] </ifmodule> |
Не забудьте в этой строке
RewriteRule ^feed/?([_0-9a-z-]+)?/?$ http://feeds.feedburner.com/faqhome/ [R=302,NC,L] |
Поменять адрес моего фида, на свой.
Вот таким легким способом можно перенаправить пользователей на ленту фидбернера без плагинов.
P.S Пишу пост и перехожу на код.
Настройка feedburner – секретные фишки, красивый feed
Давайте теперь я расскажу, как я настроил feedburner для себя. Настройки feedburner имеют 5 основных разделов.
- Анализируй
- Оптимизируй
- Публикуй
- Зарабатывай
- Решай проблемы
Так как мы только зажгли свой фид, то соответственно у нас нет подписчиков и анализировать нечего. Поэтому этот раздел пока пропускаем. Сразу можно пропустить 5-й пункт, в нем я тоже не разу не был, и понятия не имею что там :Ъ.
Мы будет работать с двумя основными. И начнем, пожалуй, с раздела «оптимизируй». В нем есть несколько полезных функций, но чтобы они вступили в работу, необходимо активировать и настроить их.
Первый раздел, который подвергается настройки — это «BrowserFriendly», эта функция включена и работает, нам ее подключили изначально, но вот язык не указали, поэтому в выпадающем меню выберите «ClearFeed Russian».
Сохраняйте!
Далее идем в раздел «SmartFeed» — эта функция позволяет обеспечить совместимость чтения во всех программах и читалках.
Эта функция не требует никаких настроек, ее нужно просто активировать.
Идем дальше, следующий пункт «FeedFlare». Этот пункт расширяет возможности читателей по управлению контентом.
Активировав данную опцию, в фид будет добавлена панелька с указанными кнопками, я выбрал E-mail This, т.е. отправить эту запись на e-mail; и Share on Facebook, благодаря чему, ваши читатели смогут делиться с друзьями записями в facebook.
Выбрали нужные кнопки и жмем «активировать»
Идем ниже, следующая функция «Feed Image Burner», она выводит логотип в записях фида. Вы же хотите повысить свою узнаваемость? Я да, поэтому вставил в него кусочек своего хэдера :Ъ
В выпадающем окне выбирайте «Specify custom image URL» и сразу же появится еще два поля. В первом нужно указать, где лежит ваш логотип. Его желательно загрузить на свой сервер.
Image title – здесь указывайте всплывающий заголовок, некая подсказка. Чуть ниже указывайте адрес вашей домашней странички и жмите «активировать»
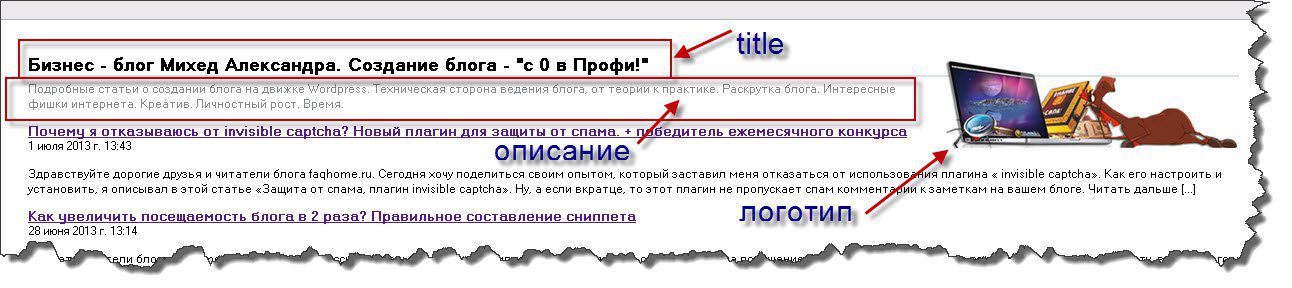
Следующий раздел, который нас встречает – это Title / Description Burner, он позволит заменить стандартные заголовки и описание, на то, которое подставите. Вот что получилось у меня.
Изменили, жмите «активировать». А вот как выглядят все настройки в действии.
На этом, настройка раздела «оптимизация» завершен. Переходите в раздел «публикуй».
Здесь также масса интересных и полезных настроек, но мы затронем только основные.
Получение кода формы подписки + настройки анонсов + оформление формы подписки на свой лад
Слева сразу выбираем «Подписки по электронной почте» и «Subscription Managment». Выберите язык «русский», форма сразу обновится и готова для вставки к себе на сайт.
Но стандартная форма смотрится не очень привлекательно, поэтому я делюсь своей формой подписки, которая установлена у меня на сайте.
Да, она не идеальна, есть и лучше, но меня устраивает, думаю, кому-то тоже пригодится 🙂
Итак, копируем данный код:
<div id="form-rss"> <h3>Бесплатные знания!</h3> <p><a rel="nofollow" href="//feeds.feedburner.com/faqhome" target="_blank"><img src="https://life-crazy.ru/img/rss-new.png" border="0" alt="рсс"></a></p> <div><strong>Все самое интересное о:</strong> <p>- работе в интернете - создании блогов - раскрутке и SEo - личностном росте - полезных программах + </p></div> <form action="//feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('//feedburner.google.com/fb/a/mailverify?uri=faqhome', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <div><input type="text" value="Ваш E-mail" onfocus="if (this.value=='Ваш E-mail') this.value='';" onblur="if (this.value=='') this.value='Ваш E-mail';" name="email"/></div> <input type="hidden" value="faqhome" name="uri"/><input type="hidden" name="loc" value="ru_RU"/> <input type="submit" value="Получить сейчас!"/> </form> </div> |
Данный код нужно подогнать под себя, помещайте его в любой текстовый редактор и начинайте править! Меняйте заголовок, у меня он звучит так «бесплатные знания», ставьте свой!
Дальше обязательно нужно поменять адрес фида, иначе ваши читатели будут подписываться на мои обновления. Ищите такую строчку:
И меняйте в адресе, конечный адрес, на скрине подчеркнутый двумя линиями. Если не знаете где взять или как он выглядит, рекомендую подняться выше по статье и обратить внимание на первые шаги, там, где только зажигали свой фид, мы указывали короткий адрес, вот этот короткий адрес и нужно вписать!
Ссылки я уже закрыл тегами noindex и noffolow, поэтому вам не придется искать эту информацию. Теперь нужно сменить картинку и адрес к этой картинке. Мое изображение имеет такой вид:
И при нажатии на нее пользователя перебрасывает на страницу фида, где он уже решает, подписываться на обновления или нет. Итак, ищите строчку такого плана:
Она находится сразу после короткой ссылки. Картинку желательно заранее подогнать по размерам, у меня она имеет размеры (128 на 118 пикселей), но у меня сайдбар широкий, поэтому такие размеры отлично вписываются.
Картинку закидывайте к себе на хостинг в отдельную папку, и указывайте путь к ней. Сделали? Отлично, идем дальше. Дальше нужно изменить текст, мой имеет такой вид:
Вы вписывайте свой. Текст можно форматировать в css стилях под свой шаблон. В тексте я описываю, что пользователь будет получать, если подпишется на обновления блога, плюс даю базу трастовых сайтов, что повышает шанс подписки.
Код, который выводит это изображение (базу трастовых сайтов), выглядит следующим образом:
Если вы не хотите ничего раздавать, то просто удалите эту часть кода. На скрине код, который отвечает за вывод картинки.
Если же вы что-то будете раздавать своим пользователям, то загружайте свое изображение и указывайте адрес к нему. А каким образом он будет получать базу, об этом чуть позже.
Дальше необходимо отредактировать адрес для поля ввода. Ищите код с таким содержимым:
И в конец дописывайте свой короткий адрес. Искать данную часть кода нужно после кода, который выводит картинку «база трастовых сайтов» в моем случае.
Остался один пункт, смотрите на скрин, в этой части нужно сменить мое значение «faqhome» на свой короткий адрес.
В целом должен получиться такой код (обратите внимание, этот код не готов для вставки, здесь отмечены поля, которые нужно изменять):
<div id="form-rss"> <h3>Бесплатные знания!</h3> <p><a rel="nofollow" href="feeds.feedburner.com/ваш_короткий_адрес_фида" target="_blank"><img src="ваш_сайт.ru/путь_к_картинке" border="0" alt="рсс"/></a></p> <div><strong>Все самое интересное о:</strong> <p>- работе в интернете - создании блогов - раскрутке и SEo - личностном росте - полезных программах + </p></div> <form action="//feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('//feedburner.google.com/fb/a/mailverify?uri=ваш_короткий_адрес_фида', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <div><input type="text" value="Ваш E-mail" onfocus="if (this.value=='Ваш E-mail') this.value='';" onblur="if (this.value=='') this.value='Ваш E-mail';" name="email"/></div> <input type="hidden" value="ваш_короткий_адрес_фида" name="uri"/><input type="hidden" name="loc" value="ru_RU"/> <input type="submit" value="Получить сейчас!"/> </form> </div> |
После того, как код готовый, его можно вставлять в сайдбар: можно прямо в код, открыв файл sidebar.php вашей темы, можно через виджет. Я воспользовался первым вариантом, то есть вставил прямо в код.
На начальном этапе, я рекомендую устанавливать форму подписки именно в самом верху сайдаба, это положительно сказывается на наборе подписчиков.
Осталось придать стили оформления для этой формы подписки. Открывайте файл Style.css вашего шаблона и вставляй туда следующий код:
/* Форма подписки в сайдбаре*/ #form-rss{ margin:1px 1px 5px; /*Внешние отступы блока с формой*/ border:1px solid #E6B50B; /*Стиль рамки блока*/ border-radius: 3px 3px 3px 3px; text-align:center;/*Ставим текст по центру*/ color: #000000; font-size: 13px; padding:2px;/*Отступ внутри блока*/ width:285px;/*Ширина блока*/ height:650px;/*Высота блока*/ text-shadow: 3px 3px 3px #CCCCCC; box-shadow: 0 0 4px #CCCCCC; } .Orange { color: #000000; font-family: Times New Roman; font-size: 20px; text-shadow: 3px 3px 3px #CCCCCC; font-weight: bold; } .Subscribe[type="submit"]{ border:1px solid #000; /*Рамка вокруг кнопки*/ background:#C7CACB;/*Фон кнопки*/ padding:3px 4px;/*Внутренний отступ кнопки*/ margin:5px auto 10px; } .Subscribe[type="submit"]:hover{ background:#FE9900;/*Цвет на который изменяется фон кнопки при наведении на нее курсора*/ color:#fff;/*Цвет текста кнопки при наведении*/ } |
В коде нужно подогнать размеры, т.к. они сейчас указаны с моего сайта. Если возникнут трудности по оформлению, пишите в комментарии, будем решать.
Итак, код вставлен, и форма подписки уже красуется у вас на сайте.
Ее еще можно украсить, путем вставки кнопок социальных сетей, которые будут вести на ваши профиля или группы в социальных сетях. Вот как это выглядит у меня:
Хотите себе? Тогда качайте сами кнопки, даю вам 5 кнопок (ютуб, фейсбук, контакт, твиттер, гугл плюс), их размер 32 на 32 пикселя, вот ссылка.
После загрузки кнопок, закидывайте их в отдельную папку. Затем копируйте данный код:
<div><a href="//twitter.com/Mihed1991" rel="nofollow" target="_blank><img src="//life-crazy.ru/img/twitter-32.png" alt="твиттер" title="Присоединиться в Твиттере" /></a> <noindex><a href="//vkontakte.ru/mihed" rel="nofollow" target="_blank><img src="//life-crazy.ru/img/vkontakte-32.png" alt="вк" title="Присоединиться ВКонтакте"/></a></noindex> <noindex><a href="//www.facebook.com/mikhed1991" rel="nofollow" target="_blank"><img src="//life-crazy.ru/img/facebook-32.png" alt="фейсбук" title="Присоединиться в Facebook"/></a></noindex> <noindex><a href="https://plus.google.com/102593076772418913349/posts?tab=XX" rel="nofollow" target="_blank"><img src="//life-crazy.ru/img/g-plus-32.png" alt="гугл" title="Присоединиться в Google +1"/></a></noindex> <noindex><a href="//www.youtube.com/user/mikhed1991" rel="nofollow" target="_blank"><img src="//life-crazy.ru/img/youtube-32.png" alt="ютуб" title="Присоединиться в YouTube"/></a></noindex> </div> |
В этом коде вам необходимо поменять только адреса на ваши профиля и адреса к картинкам, на скрине показы адреса для смены. Если вы какими-то сервисами не пользуетесь, то просто удалите не нужный код.
Адреса поменяны и код готов к вставке, я его разместил сразу после кнопки, вы можете размещать на свое усмотрение. В файле sidebar.php он имеет такой вид.
На этом все, вставка кода завершена, осталось подогнать некоторые настройки feddburner.
Идем в раздел «Communication Preferences», здесь настраивается вид письма подтверждения, которое получить пользователь.
Да, чтобы стать вашим читателем, пользователю необходимо подтвердить свою подписку, и поэтому данное письмо должно привлекать внимание и быть дружелюбным.
Нам нужно заполнить всего 3 поля.
1) Здесь нужно ввести адрес электронной почты, от кого будут приходить письма, я ввел свой адрес.
2) Указать тему письма, я поставил такого плана «Подтверждение подписки на Блог Михед Александра. Создание блога с 0 в профи»
3) Заполните тело письма, обратите внимание на код, он необходим, чтобы предоставить пользователю ссылку на подтверждение подписки, поэтому не удаляйте его.
Мое тело письма имеет следующее содержимое:
Вы в одном шаге от того, чтобы подтвердить вашу подписку на RSS ленту
персонального блога Михед Александра. Щелкните по ссылке ниже.${confirmlink}
Здравствуйте, дорогой Друг!
Пожалуйста, подтвердите Ваш адрес электронной почты.
Для этого нажмите на ссылку, расположенную выше.
ВНИМАНИЕ!
ТОЛЬКО ПОСЛЕ ПОДТВЕРЖДЕНИЯ АДРЕСА ЭЛЕКТРОННОЙ ПОЧТЫ, Вы сможете
получать полезные и интересные новости прямо на ваш почтовый ящик сразу после публикации автором новой статьи на блоге.
Нажмите на ссылку вверху, и в вашем почтовом ящике появятся желанные письма!
С уважением, ваш друг и помощник, Михед Александр.Только после подписки, Вы получаете ссылку на скачивание «ЛУЧШЕЙ БАЗЫ ТРАСТОВЫХ САЙТОВ»:
yadi.sk/d/FoSd4YJb4Dcyt
Ссылка на мой блог: http://life-crazy.ru
Видите ссылку, вот эта самая ссылка позволяет скачивать базу трастовых сайтов, которую я обещал читателю, если он подпишется на обновления. Тело письма составляйте на свое усмотрение, чем лучше и приятней сделаете, тем больше подписчиков будут подтверждать подписку до конца. Сохраняем и идем дальше в раздел «Email branding».
А этот раздел поможет оформить вид писем, которые пользователи будут получать уже после подписки.
Можете поиграть с дизайном письма, и настроить желаемый вид. Также добавить логотип, но обратите внимание, что он по размерам не должен превышать 200 пикселей по ширине и 200 по высоте.
В поле «тема письма» я рекомендую указать такой тег:
${latestItemTitle}
Он позволит подставлять в письма заголовки ваших постов, которые будут привлекать внимание подписчиков. Вот как настроен данный раздел у меня.
Настроили письмо feeda? Идем дальше, следующий раздел – это «Delivery Options». Нужно выставить время рассылки, то есть, с какого, по какой час ваши подписчики будут получать информацию о новых постах.
Желательно отталкиваться от основной географической массы вашей аудитории, если это Москва, то ставить +3, если другой город, то соответственно подогнать под него.
Задать время, когда они будут получать, свежую информацию с вашего блога, у меня стоит с 3 до 5, после полудня. Сохраняем и идем дальше.
Дальше нужно активировать функцию «PingShot», она позволяет уведомлять популярные службы о новой публикации.
Хотя, в списке отсутствую сервисы, я эту опцию оставил включенную.
Следующая полезная функция – это FeedCount. Она формирует кнопку счетчик, на котором отображается количество ваших читателей. По настройкам все очень просто, подогнали по цвету, скопировали код и вставили в нужное место на сайте.
Рекомендация. Не советую ставить этот счетчик, если у вас меньше 100 подписчиков!
Вот, пожалуйте, и все, настройка feedburner произведена. Для красивого оформления писем анонсов, рекомендую ознакомиться с данным постом «Украшаем свой feed и расширяем его функциональность!».
Это только настройка, дальше вам нужно будет осваивать технику ведение e-mail рассылок, общаться со своими подписчиками, а это тоже нужно делать правильно. Если вы хотите в дальнейшем зарабатывать приличные деньги, то вам нужна будет большая база подписчиков и с одной рассылки вы будете получать по 30-50 тысяч рублей, классно да?
Как вам статья? Можете подписаться на обновления блога и получать такие статьи к себе на e-mail.
C уважением, Михед Александр.


































Здравствуйте Александр! Извините за оффтоп, но не удержалась даже решила написать Вам на Вашем блоге. Корю себя за невнимательность, но сегодня заметила, что в своем обзоре на блог веб кошки Вы написали, что это был последний откомментированый блог. Вы больше не хотите принимать участие в акции? Но вы так профессионально это делаете. Меня огорчило Ваше заявление. Неужели Вам плохо у нас? Обещаю, что во второй группе место для Вашего блога будет забронировано. Если Вы уйдете, участники акции многое потеряют. Надеюсь что Вы передумаете и вернетесь к нам. Буду ждать Вас с обзором следующего блога =)
Приветствую Наталья, что Вы, Ваш блог мне очень нравится, он хорош, акция тоже супер. Буду заглядывать, может и нацарапаю чего 🙂 Спасибо.
Спасибо Александр, я рада, что Вы согласны =)
Ого, какой развёрнутый обзор! Я когда свой настраивал, на такую массу информации и не натыкался в сети. Перечитаю — может что-нового для себя найду 🙂
А смотрю у тебя по-моему что-то в шапке изменилось?
Ага 1.5 дня писал :Ъ, промежутками правда...) Агась, я поспрашивал еще рядовых пользователей, они одобрили этот вариант, пока остановлюсь на нем, посмотрим что будет после второго захода))) Может еще менять придется )))
Думаю таки да — придётся! Тролли они же не рядовые, а командиры все :)))
Я жду этого дня с нетерпением :))
Ууу, у меня фидбёрнер вообще не правильно настроен походу. Блин, Александр, такие большие посты даже страшно начинать читать, но видно придётся...
Старался Илья))) Зато один раз настоите и можно забыть, периодически проверять настройки и все)))
В свое время эту информацию искал и сделал все настройки в несколько заходов. Отличная, очень подробная и полезная статья Александр.
Спасибо Василий. Тоже долго искал нужную инфу для настройки в свое время, сейчас все отлично. Думаю такой мануал позволит ребятам настраивать свою ленту на должном уровне 🙂
Конечно, в статье даны всевозможные подробные настройки сервиса. Искать что-то еще уже не потребуется. =)
Великий тебе поклон, Саша, за такую гигантюру-статью!
Такая подробная информация требует не единого прочтения а три-четыре раза. Спасибо за ответы на мои назойливые вопросы по блоку подписки. Оказывается, у меня так все было запущено по данной теме. Да и не у меня одного 😛
Мне прямо так и хочется написать новый пост после таких преобразований фида и быстренько глянуть затем на анонс, пришедший на e-mail, угадал желание многих читателей? 😉
Одна у меня большая дырка в этом вопросе, это своя картинка опознавательная и шапка на блоге. Зима уже не за горами, пора шапку шить самому или заказывать на ярмарке фрилансеров. 😀
Удачи, Александр, и новых свершений!
Достойному труду — расширенный комментарий!
А вам слабо написать побольше и по теме статьи? 😛
Огого спасибо Николай, Ваш комментарий практически за пост можно выдавать))) Рад помочь, вот только за мной еще должок, статейку на тему интересные посты Вам обещал, готовится она уже 😉
Если возникнуть трудности — обращайтесь, могу сделать видео — урок по этой теме и наглядно рассказать и показать.
Еще раз спасибо за обширный комментарий 🙂 Удачки Вам и процветания.
P/s Иду на ваш блог и подписываюсь 😉
Спасибо за подписку, за одно и посоветуешь, что не так в анонсах статей на e-mail, вроде бы уже почти все отладил благодаря твоему посту. 8)
Остался блог подписки в сайдбаре сделать.
Приветствую, Александр! Ты снова выиграл в конкурсе! Забегай http://computerlikbez.ru/kak-najti-nuzhnyj-drajver-itogi-konkursa.html
Юху, а мне нравится такая деятельность))) Спасибо Руслан
Александр, у нас освободилось место в акции. Вы согласны принять участие в ней? =)
Приветствую Наталья. Ухтышка, с удовольствием!)
Привет!
Выразишь своё экспертное мнение по поводу блога Ольги Протасовой. Вы уже пересекались с ней ранее?
Привет Вячеслав. Да-да, конечно, я уже практически завершил. Думаю, это впервые 🙂
Раз впервые — тогда удачи 😉
Михед, кстати, ты наверно можешь пригласить на твой тролинг своих знакомых блогеров, мнение которых для тебя важно например, Бородатого админа. 😉 Или ты предпочитаешь, что бы дискуссия прошла «незаметно» для твоих друзей? Что скажешь?
Я именно так и планировал Вячеслав, в посте хотел указать ссылку, разрекламировать акцию, и чтобы посетители оставляли свое мнение и т.п))) p.s А у Вас голова то варит :)))
Rss-лента, конечно, нужна. Я свою уже давно настроил. Пост у тебя дельный, молодец.
Приветствую Ильдар. Спасибо.
Подробно написано,но малопонятно. Сейчас я пойду искать в интернете пояснения к тому,что не дошло до меня здесь.
Здравствуйте Марина. Поделитесь пожалуйста, в чем у Вас ложности возникли? Какие моменты не понятные?
Сегодня нашел время и занялся блоком подписки в сайдбаре. Мне не нужны были картинки, просто текст типа «Подписаться на обновления блога»/ под ними две рамки с мылом и кнопка ПОДПИСАТЬСЯ. В этоге менял цвета и размеры всего, эксперементировал, в итоге
1.не смог увеличить расстояние самих полей для ввода мыла и кнопки ниже(очень уж они крошечные).
2.Не смог отодвинуть хоть на 5 Px поле для e-mail от текста выше
3. При проверке ввел email и нажал подписаться, не пошла переадресация никуда после этого
4.Кнопки соцсетей после этого даже не пытался добавлять, поскольку подписка не работает.
Буду искать в другом месте или закажу фрилансерам.
Проводил с кодами уже не один раз всякие манипуляции, тут тупик получился. %)
Могу помочь сделать) на халяву 😉
Но, думаю фрилансеры сделают лучше)))От помощи не откажусь, мне нужно без наворотов, просто текст сверху, поле для мыла и кнопка подписаться. 😀
Вы хотите, чтобы надпись «подписаться» была графическая?
Фуф, вроде настроил. Кстати, лого и rss теперь кликабельны =)
Я не обращал внимания раньше) Думаю что они и были кликабельны)))
Я имею ввиду что я у себя лого и rss сделал кликабельными 8)
В свое время тоже с настройкой не с первого захода разобралась. А теперь вот думаю, не отказаться ли от него и не использовать smartresponder. Конечно, там письма придется самой отправлять. Видела это уже на нескольких блогах. Ходят много слухов, что фидбернер скоро закроют. Вот только не понятно, есть ли в этих слухах доля правды или нет
Если закроют, то заранее объявят об этом. Тогда еще будет еще куда-то перейти. А сейчас смысла никакого нет куда-то переходить. Это, в основном, инфобизнесмены начали уходить, а некоторые по незнанию, даже писали, что Фидбёрнер закрывается. Он пока еще жив. =)
Во-во Василий, правильно! Тоже так дума, в случае чего, будет время 🙂
Я думаю, что его скорее всего не закроют, так как им пользуемся не только мы, но и Буржунет. А импорт-экспорт можно всегда сделать.
Провел небольшую корректировку на фиде у себя, добавил тег ${latestItemTitle}, теперь посмотрю на эффект. А вот как я выводил анонс статьи вместо целой в фид, не помню, или плагином... =)
Выводом анонса занимается благие Oz better feed, вот ссыль life-crazy.ru/ozh-better-feed.html
А без плагина как выводить просто заголовок тогда не подскажешь, не хочу плагинами забивать блог...Без анонса, просто заголовок можно ведь? %)
Николай, 1 плагин сильно не повлияет, а выводить 1 заголовок глупо, людям нужно цепляющие описание, помимо заголовка.
А я в ближайшее время полностью откажусь от фиидбёрнера в пользу джастклика. Потому что первое — плохо справляется со своей задачей. Статьи доносит не вовремя, окно подписки на английском, хотя настроен на русский.
Илья, Джастклик тоже для обычных блогеров. Прогрессивные давно выбирают Madmimi 🙂 Почитай чтобы самому убедиться об этом сервисе этот пост: *** — там кстати целая серия статей про настройку сервиса. И я знаю несколько человек, которые на него перешли со Смартреспондера и Джастклика и очень довольны — возможностей гораздо больше! 🙂
Вячеслав, я пока что обычный. А про этот новый сервис уже наслышан, однако, для себя решил попробовать Джастклик.
Ну если с прицелом на инфобизнес — тогда понятно! 🙂 Если на доставку анонсов взамен feedburner — то теряете интересные возможности! Но решать Вам конечно 🙂
А я ничего не хочу менять у себя пока,единственное не могу найти как в шапке убрать рубрики,потому что смотрятся плохо.
Могу помочь, только нужен будет доступ к хостингу, или скиньте шаблон, а потом скрин сделаю вам 🙂
Очень полезная статья! Как вспомню, как я мучилась с этой настройкой RSS, вроде все делала правильно, но при нажатии на кнопочку вылезала ошибка, слава богу все наладилось, и публикуются в rss только анонсы, раньше целые статьи высвечивались.)
Целые статьи — это плохо) хотя, некоторые блоггеры используют такую техника, но думаю, что она не правильная. Пользователь прочитает статью на почте и на сайт не попадет.
Вот именно, да и вообще, я когда вижу длинное письмо, я его просто закрываю, ну в письме же не красочно как-то. А так, чел переходит по ссылке, а там уже красивенькая статья, которую и грех не прочитать.))
Чтобы подписчику приходил анонс, а не статья плагин есть для Вордпресс Ozh' Better Feed если не ошибаюсь 8)
Именно этот плагин, Сергей, ссылка на его настойку есть в конце статьи.
Спасибо огромное за статью!)
Только у меня возникла проблема: независимо от того, что я изменила текст письма-подтверждения подписки, упорно приходят письма стандартного вида.
Буду благодарна за помощь...никак не могу найти в чем же проблема.
Здравствуйте, Оля. Можете скинуть свои настройки feedburner в виде скриншота мне на почту, помогу.
А кто знает как сделать ссылки в фиде открытыми ?