Как сделать favicon — мини логотип для сайта или блога?
Здравствуй, странник. Сегодня решится вопрос, как сделать favicon у себя на сайте. Существует множество путей для реализации этого значка. Мы рассмотрим несколько из них при помощи специальных генераторов, также я поделюсь ссылками, где можно скачать уже готовые favicon’ки для своего сайта.
Давайте для начала разберем, что такое favicon? Favicon – полное звучание с английского FAVorites ICON, что в переводе означает (очень маленькое изображение), предназначенное для «Избранного».
Чтобы было понятней, смотрите снимок с экрана, в результатах поиска Яндекс, favicon имеет такой вид:
Эта маленькая иконочка стала очень популярная среди сайтов и блогов, и разлетелась по интернету с молниеносной скоростью, при помощи фавиконок узнают многие сайты, не заходя на них. Это, как некое лицо сайта, мини логотип, и чем она будет уникальной и ярче, тем лучше! Вот еще примеры:
А так она выглядит сейчас на моем сайте, она мне не нравится, сразу говорю, поэтому пишу данный пост и заодно переделываю еe себе 🙂
Favicon (фавиконки) бывают разных размеров, от самых малых 16×16 до самых крупных 64×64, с промежутками 24×24, 32×32 и 48×48, но стандарт считается — 16×16. Более крупные фавиконки используют для создания ярлыков на рабочем столе или в отдельной папке, для хранения веб–страниц.
Если у вас еще нет своего мини логотипа, то немедленно займитесь им!
Как сделать favicon – онлайн сервисы
Как сделать favicon используют различные сервисы? На самом деле, это самый удобный вариант, сроки изготовления 2-3-5 минут. Размеры должны быть строго в рамках 16×16 пикселей, а расширение .ico, gif, png, jpg и т.д., полностью будет выглядеть так: фавикон.ico
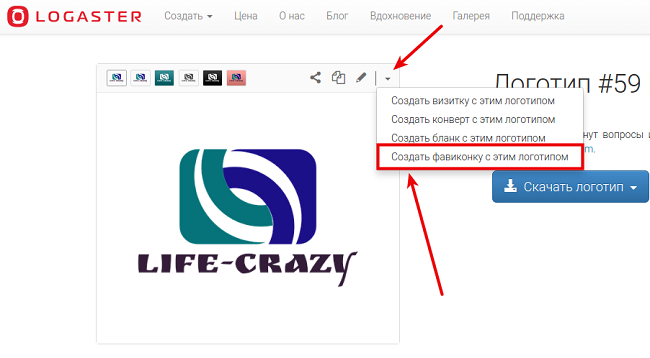
И первый сервис онлайн генерации который мы рассмотрим, так это онлайн-сервис Логастер позволяет создать свой собственный фавикон с помощью мастера создания фавиконов. Этот онлайн-генератор сильно отличается от многих других тем, что вам не нужно искать картинки, загружать свое изображение на сайт или что-либо рисовать. Однако, вам нужно создать свой логотип с помощью Логастер. Для этого достаточно ввести название своей компании или сайта, подобрать иконку, цвета и шрифт логотипа. Затем, на основании логотипа создается фавикон, для этого достаточно выбрать опцию “Создать фавикон с этим логотипом” в личном кабинете:
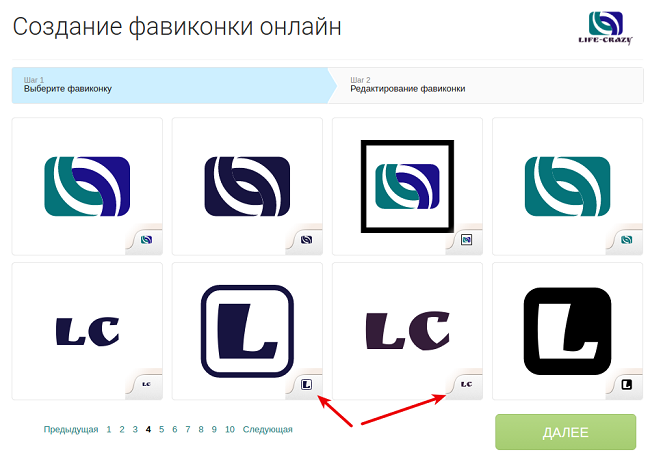
Ниже под иконками можно увидеть предварительный просмотр того, как он будет выглядеть в разных браузерах.
Все довольно просто и интуитивно понятно, просто попробуйте и сами в этом убедитесь.
Следующий сервис это favicon.ru – сразу скажу, что это не лучший сервис на данный момент, но все же им можно пользоваться. Есть два варианта использования:
1) Сделать favicon путем загрузки изображения
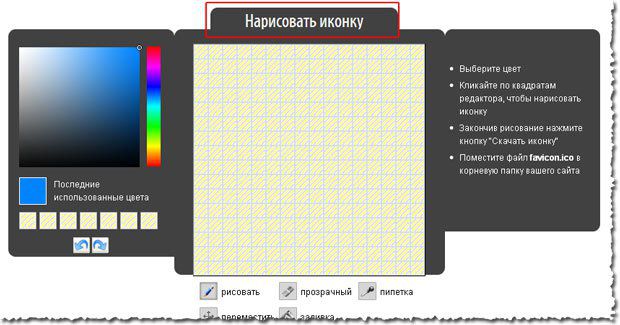
2) Нарисовать самому.
Находим подходящую картинку для сайта, я для примера возьму эту:
И загружаю ее через кнопку «Обзор», спустя несколько секунд она появляется в графическом редакторе, где можно ее подправить, чуть ниже есть пред просмотр, привели в нужный вид и жмете «скачать». Сохраняйте к себе на компьютер, чуть ниже я расскажу, что с ней делать дальше.
Второй вариант – это нашкрябать ее в графическом редакторе, я не мастер в этом деле, поэтому я пользуюсь готовыми картинками, если у вас есть талант, то можете сделать для себя что-то интересненькое 😉
После того, как favicon’ka лежит у вас на компьютере, ее нужно загрузить в корневой каталог блога. Корневой каталог – это адрес http://life-crazy.ru/favicon.ico, именно здесь поисковые машины ищут фавиконку.
Так как у меня блог на движке wordpress, пример я буду показывать на нем, хотя смысл практически везде один. Существует множество различных тем, где фавикон лежит по другому адресу, к примеру: адрес_сайта.ру\themes\название_шаблона\images\фавикон.ico. В таком случае вам просто нужно заменить иконку по этому адресу, или прописать другие пути.
Итак, подключаемся по ftp (см. статью «Правильная настройка filezilla») и закидываем туда созданную иконку. Далее нужно покопаться в файле шаблона header.php, и поискать нечто подобное с:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Если подобной строки нет, то смело вставляйте эти две строчки между тегом «head» и «/head»:
<link rel="icon" href="life-crazy.ru/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="life-crazy.ru/favicon.ico" type="image/x-icon"> |
Вот так это выглядит у меня, не забудьте поменять адрес сайта:
Спустя некоторое время, поисковики обнаружат ваш свеженький фавикон и он будет выводиться в результатах поиска, в частности в результатах Яндекса, времени может пройти до одного месяца, пока он появится в индексе.
Можно скачать favicon уже готовый!
Вот парочка сервисов, там этих иконок завались, думаю, вы для себя что-нибудь подберете. 🙂
1. http://www.audit4web.ru/favicon/ – больше чем 15000 иконок.
2. http://www.iconj.com/ – больше 18000 иконок, встречаются даже gifki - анимированные иконки. Присутствует генератор, довольно таки не плохой.
Чтобы бы сохранить понравившуюся картинку, нажмите на ней ПКМ и выберете пункт «Сохранить изображение». Сохраняйте к себе на локальный компьютер. Схема установки, такая же, как и в первом варианте!
Что, не нашли? Идем дальше.
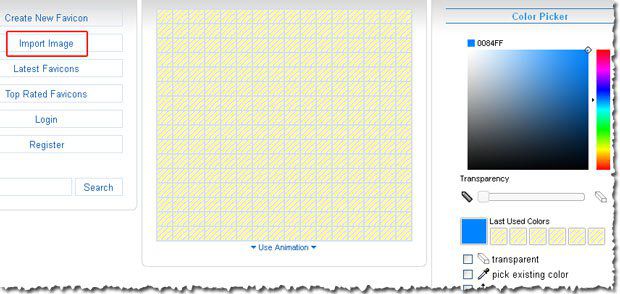
Онлайн генератор — http://www.favicon.cc — принцип такой же, как и в первом варианте, можно нарисовать, а можно загрузить картинку, воспользовавшись пунктом «Import Image» и сохранить себе на ПК, действия для загрузки такие же, как и первом варианте.
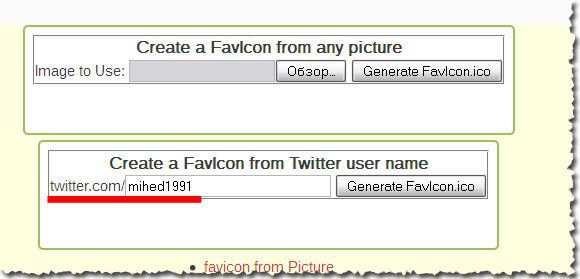
Вот еще один сервис, на котором остановился я — chami.com/HTML-Kit/services/favicon , здесь также можно загрузить картинку, но я поступил иначе, я воспользовался вторым пунктом, это пункт, который позволяет сделать фавикон из аккаунта twitter’a.
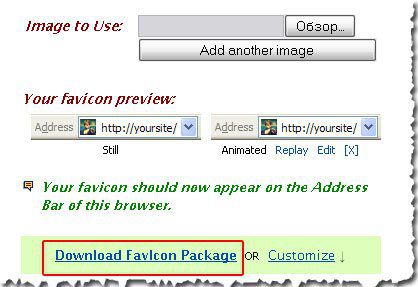
В комплекте поставляется иконка в формате .ico и gif. Если хотите сделать, чтобы мини логотип у вас двигался, то есть был анимированный, то закиньте в корневую директорию 2 файла, предварительно скачав архив:
favicon.ico и animated_favicon1.gif, единичку можно стереть — animated_favicon.gif.
Соответственно в настройках тоже нужно указать, что иконка у вас анимированная. Также между тегом «head» и «/head» вставляйте кусочек этого кода:
<link rel="shortcut icon" href="//life-crazy.ru/favicon.ico" > </link><link rel="icon" type="image/gif" href="//life-crazy.ru/animated_favicon.gif" > </link> |
В нем замените только адрес сайта. Анимация мне не понравилась, поэтому с этого сервиса я взял просто фавикон.ico и прописал код, как в самом первом варианте.
В сети множество различных генераторов, вот еще несколько:
Хороший сервис на русском — www.favicon.by, в использовании очень прост.
* http://www.cy-pr.com/tools/favicon/
* http://genfavicon.com/
* http://www.tools.dynamicdrive.com/favicon/
* http://favicon-generator.org/
* http://www.faviconfactory.com/
* http://shaheeilyas.com/favicon/
Из всего перечисленного, я думаю, вы себе что-нибудь выберете ;). Есть еще и программы, но думаю сильно вдаваться не нужно, этих способов будет вполне достаточно!
Вот и все! Теперь вы знаете, как сделать favicon для своего сайта или блога.
Отпишите в комментариях, каким сервисом пользуетесь вы? И есть ли фавиконка вообще у вас на блоге или сайте?
Рекомендую подписаться на обновления блога и следить за новостями, вскоре очень много полезного и интересного!!!
My Dream
С уважением, Михед Александр.















спасибо за информацию.
Рад помочь 😉
Крутое видео. Прямо как белки-летяги. Что за музыка, не знаете?
Класс, мне тоже очень нравится, хотел бы полётать:) К сожалению музыка не известна(
Все хорошо, только как подцепить к 16×16 другие форматы для случая скачивания иконки на рабочий стол?
У меня автоматом создается иконка форматом 32×32 когда перетягиваю на рабочий стол.
Спасибо, большое за статью, для меня информация нужная, как раз искала такую. А у Вас все понятно и развернуто. Нашла то, что искала. Теперь сделаю себе иконку. Благодарю. =)
Спасибо Ирина, рад помочь 😉 Заскакивайте на огонек:)
не плохая програмка спасибо =)
Это сервисы 🙂
программа на сайте.онлайн программа!!! 😛
Сегодня же сделаю.
Спасибо =)
Хорошая программа. Пошел делать фавикон. На сайте про часы у меня есть, но там проще, установка через панель управления. Нажал скачать с компьютера и все готово.
Добрый день Александр! Ура! Я наконец то сделал фавикон! Сделать изображение было не проблемой. Подсказанные тобой коды вставил тоже легко. А вот для отправки изображения пришлось воспользоваться поддержкой хостера. У меня ограниченный доступ, только через плагин. Но все получилось и у меня на блоге теперь есть фавикон. Спасибо за ценную подсказку!
Мои поздравления, быстро схватываете 😉
Александр, такой вопрос: если в подписи к коменту укажу адрес своего второго блога, это допускается?
Конечно допускается 🙂
Я недавно для блога наконец то нарисовал фавикон пикселами, получилось довольно неплохо. Рекомендую всем — 10 минут и все готово, зато ни у кого подобного нет! 😛
Я поступил так же. Фавикон простенький, но оригинальный.
Прикольно смотрится, мне нравится 🙂