Смайлы для сайта. Спасаем блог от тоски, добавляем позитива!
Всем привет. Сегодня я покажу, как установить и настроить смайлы у себя на блоге при помощи плагина qip smile, а также покажу, как организовать вывод смайлов без использования плагинов, т.к. плагины wordpress дают существенную нагрузку на блог.
Для чего нужны смайлы? Смайлы используются для удобства пользователя, при помощи них, читатель вашего блога сможет выражать чувства, эмоции. Они очень популярны и используются практически везде: в социальных сетях, skype, qip, форумы и прочее. Помимо всего этого, если смайлики встречаются в посте – его легче и приятней читать.
Смайлы для сайта. Плагин – «Qip Smile»
Сразу говорю, что смайлы для сайта выводятся очень просто, ничего сложно здесь нет, вам просто нужно внимательно читать и повторять за мной. Итак, приступим!
1. Качаем плагин – «Qip Smile»
2. Устанавливаем и активируем его. Как вы знаете установить можно двумя способами:
а) через административную панель (я именно так произвожу установку)
б) через FTP доступ. Установили? Активировали? Отлично!
3. Далее нам нужен файл comments.php, расположен он по адресу: /Ваша корневая папка с блогом/Ваш сайт.ru/wp-content/themes/название вашей темы/comments.php
Открывайте любым текстовым редактором, я рекомендую Notepad++ и вставляем данный код (этот код отвечает за вывод смайлов):
Примечание!!! Перед редактированием файлов, обязательно сделайте резервную копию этого файла!
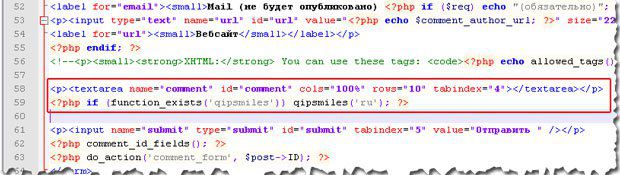
Если хотите что бы смайлы отображались как у меня, то есть возле кнопки «отправить», тогда вставляйте код после строк.
<p><textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4></textarea></p> |
Выглядит примерно так:
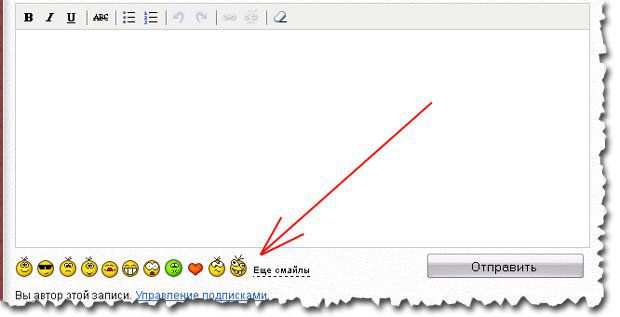
Сохраняем изменение, переходим на сайт и видим смайлы под формой. Чтобы просмотреть все имеющиеся смайлы, нажмите на ссылочку «еще смайлы».
Обязательно проверьте работоспособность. У меня была такая фишка – плагин установил, смайлы на сайте вывелись, а вот когда нажимаю на смайл, чтобы вставить в комментарий, он не вставляется. Решил эту проблему путем смены шаблона.
Но спустя некоторое время нашел более лояльное решение. Нужно найти файл «qips-js.php» – лежит он в папке /wp-content/plugins/qipsmiles, открывайте при помощи текстового редактора и ищите функцию: qips_code (qips_tag), а в ней строчку
qips_insert(aTag); |
Удаляем ее, вставляем другой код:
insertHTML(aTag); |
Сохраняйте!
Все работает? Отлично, теперь ваши посетители будут охотнее комментировать ваши записи 😉
Это был вариант установки при помощи плагина, давайте рассмотрим другой вариант.
Как установить смайлы для сайта без плагина на WordPress
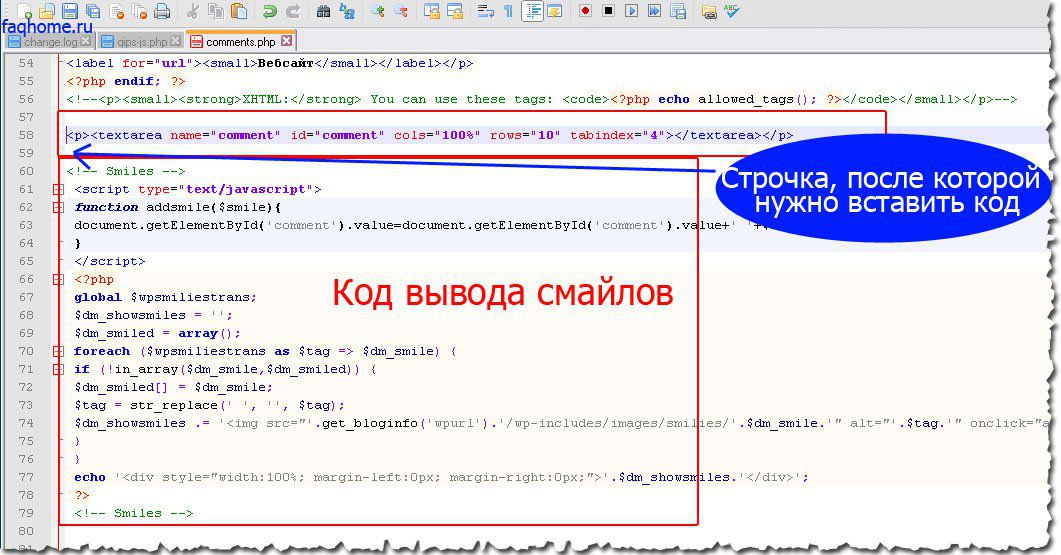
Если у вас был установлен плагин qip smile, то отключайте его и удаляйте код в файле comment.php, который отвечает за вывод смайлов. Далее нужно найти тег TEXTAREA , находится он в comment.php, и после него вставить этот код:
Смотрите фото для общего представления.
Код установили, смайлы появились. Теперь их можно видоизменить, делается также просто. Сначала нужно определиться, какие вы хотите видеть рожицы у себя на блоге. Вот вам 3 варианта.
Выбрали нужный? Скачайте его и разархивируйте содержимое в папку: wp-includes/images/smilies – именно здесь хранятся смайлы по умолчанию. Заменили и наслаждайтесь. Обратите внимание на то, что если вы заменяете, например смайлик с именем roll_smile.gif, то и добавляемый должен быть такого имени и формата.
Как видите, ничего сложно нет! Теперь вы можете выводить смайлы на сайте при помощи плагина qip smile, а также без использования плагинов.
P.s. На своем шаблоне я пока не смог реализовать вывод смайлов без плагина, но выделю время и обязательно сделаю! Дело в шаблоне, т.к. на другом пробовал, все отлично работает. Может, подскажите, в чем может быть причина? Шаблон установлен – sensation.
На этом у меня все. Жду ваших комментариев, получилось ли у вас реализовать смайлы на блоге? Каким вариантом?
Также подписывайтесь на обновления блога и следите за новостями.












Мне второй способ более нравится, зачем использовать плагины когда их можно заменит на код =)
Виктор, я тоже придерживаюсь такой позиции. Но бывают случаи, что код тоже коряво работает и в это случае на помощь приходят плагины 🙂
Так так, завтра займусь этим. А то уныло как-то без самайликов.
P.S. Долой уныние! Долой уныние всем! 😀
:ЪЪ
сделал все работает, доволен как ребенок *CRAZY*
Мои поздравления, теперь Ваш ресурс не такой унылый 🙂
Вот то, что я искал, завтра утром поставить попробую себе мордашек в комменты, надоело рисовать пунктирами.
Спасибо за подробные инструкции,Александр, у тебя просто кладязь полезностей! =)
Спасибо, Николай. Да еще писать и писать 🙂
Ну вот же а...я столько искала искала, как исправить ошибку смайлов, и почему я раньше не нашла твой блог! Такое простое решение, знали бы люди, как я много инфы перерыла в инете, так ничего и не нашла.
Спасибоо! *THUMBS UP*
Рад помочь, Диана. Заскакивай.
У меня смайлы почему-то стали маленькими совсем, не могу найти, где изменить их размер, спасааай *SORRY*
Ну вот и я смайлики добавил в комментирование, так долго собирался 😀
Теперь живенько стало. 😛
Со смайликами прикольней стало, только они чего-то не хотят в коробочке сидеть, убегают.