Привлекаем внимание посетителя ядовой ленточкой
Здравствуйте, дорогие читатели блога. Попользовался плагином page peel, кто не знает, это красивый загибающийся уголочек вверху, который как будто колышется на ветру.
Да плагин красивый, спору нет, вот только блог он нагружает не кисло. И к тому же, на сайте появляются различные ошибки валидности, поэтому нашел более простое решение, — это плагин FCC Ribbon Manager.
Плагин FCC Ribbon Manager — назначение ленточки
Пусть плагин FCC Ribbon Manager и не такой красивый, хотя как сказать, если уделить внимание, можно сделать классную ленточку, которая будет даже эффективней, нежели загибающийся уголок. Вообще, зачем нужна такая ленточка?
Конечно же, для привлечения внимания посетителя вашего сайта. Раз вы привлекаете внимание, значит, хотите предложить что-то вкусненькое, полезное или интересное, а делается это для того, чтобы пользователю понравилось у вас на сайте, и он приходил на него снова и снова.
Допустим, я создал страницу, на которой рассказываю посетителям, что на блоге проводятся различные интересные конкурсы, марафоны, эстафеты и прочее.
Соответственно, если ему понравится что-то из предложенного, он подпишется на обновления, будет следить за новостями и принимать участия в конкурсах. В выигрыше остаются обе стороны: для пользователя это заряд положительных эмоций и денежные вознаграждения, для блога авторитетность и трастовость. Давайте уже перейдем к делу.
Ленточку можно организовать двумя способами:
1) при помощи плагина FCC Ribbon Manager
2) при помощи php кода.
В данном посте рассмотрим два этих варианта. Скажу честно, я пользовался плагином, но пишу данный пост и сразу переделываю на php код, так как вы уже знаете, плагины замедляют работу блога, и по возможности я стараюсь от них избавляться.
Плагин FCC Ribbon Manager – установка и настройка.
По старинке, нам в первую очередь нужно скачать плагин.
После того, как архив лежит на компьютере, плагин нужно установить и активировать.
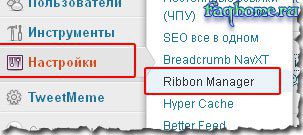
После активации плагина, в административной панели, в разделе «Настройки» появится новый пункт – «Ribbon Manager»,
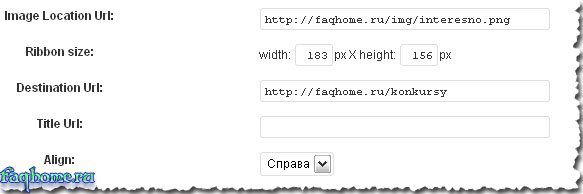
заходите в настройки и попадете на такую страницу.
Как видите, настроек очень мало, но их вполне достаточно для наших целей. Пойдем сверху вниз.
1. Image Location Url: — в этом поле задается адрес, где лежит картинка. Вот, можете скачать мою и закинуть к себе, ну, картинка не совсем моя, я ее тоже стянул;) но вскоре сделаю свою.
2. Ribbon size: — указываем размеры для картинки, подгоняется индивидуально под каждый сайт.
3. Destination Url: — указать адрес ссылки, куда будет попадать пользователь после нажатия на ленточку.
4. Title Url: — я оставил пустым, у меня заголовок появляется в непонятном месте.
5. Align: — указать, где вы хотите видеть красивую ленточку, рекомендую верхний правый угол.
6. Update – после всех настроек, не забываем сохранять изменения.
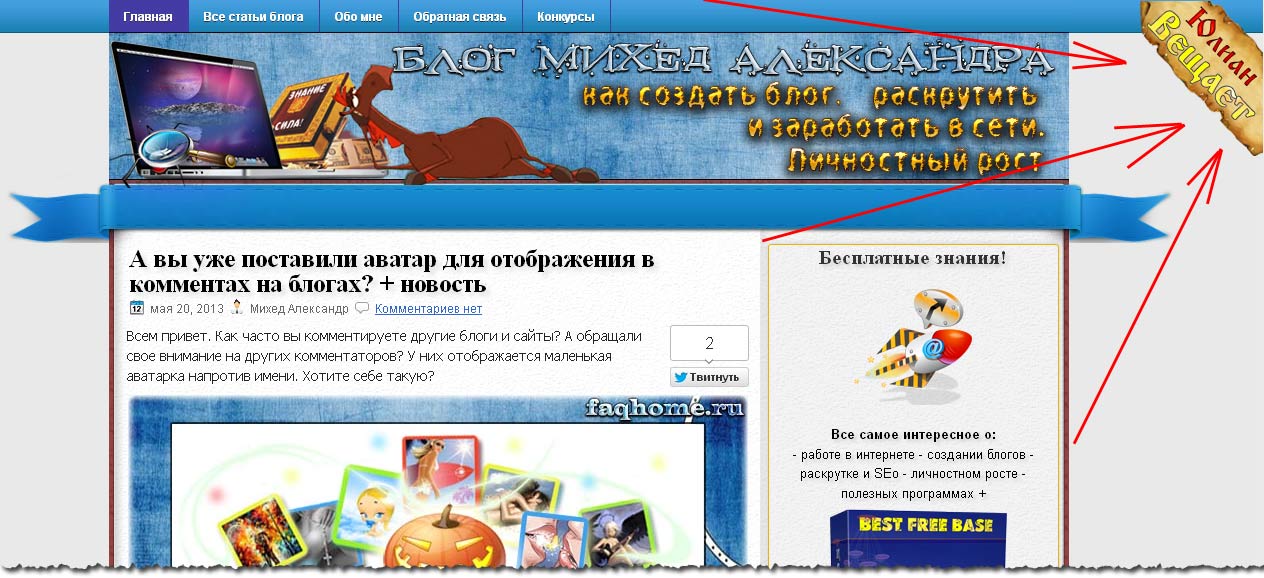
Вот и все, после обновления настроек, у вас в углу будет болтаться симпотная ленточка, которая будет привлекать внимание посетителя.
P.S Ленточку конечно лучше доработать или сделать свою. Давайте рассмотрим второй вариант.
Вывод ленточки без плагина
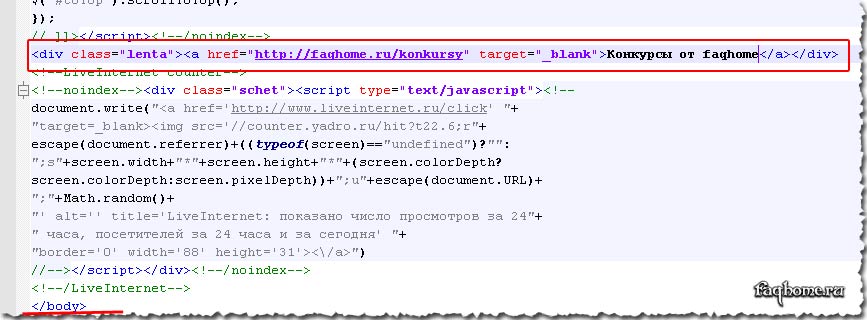
В первую очередь отключаем плагин FCC Ribbon Manager, если он у вас стоял. Затем нам нужно будет покопаться в коде шаблона, а конкретней, открывайте файл footer.php, и до закрывающего тега «/body» , нужно вставить следующий код:
div class="lenta"><a href="ссылка на страницу" target="_blank">Название ссылки</a></div> |
В коде не забудьте указать адрес страницы, на которую будет переброшен пользователь после нажатия на ленточку и название ссылки. Вот как выглядит у меня.
После того, как всё прописали, открывайте файл style.css, находится он также в папке с темой, в него нужно вставить следующий код, вставляйте в самый конец:
.lenta{ background: url('http://ссылка на картинку') no-repeat 1px 1px; width: 125px; height: 95px; position: fixed; top: 0px; right: 0px; } .lenta a{ text-decoration: none; text-indent: -2000px; display: block; width: 205px; height: 49px; margin: 43px 2px; -o-transform: rotate(44deg); -webkit-transform: rotate(44deg); -moz-transform: rotate(44deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); } |
В коде укажите, где расположена ваша картинка-ленточка. Подгоните размеры картинки и позицию картинки под свой шаблон.
Ну вот, на этом все ребятки, я избавился от плагина FCC Ribbon Manager, вывел ленточку при помощи php кода и сделал ее индивидуальной, наблюдать можно в правом верхнем углу или на скрине. Хотите узнать, какие плагины установлены у меня? Вот, пожалуйста, мне не жалко — ссылка.
Подписывайтесь на обновления блога, все самое интересное и полезное впереди!
Еще полезные статьи:
Кнопка вверх для сайта при помощи плагинов и кода.
Жду ваших комментариев;)
С Уважением, Михед Александр













внимание посетителей привлекает то, зачем они пришли, т.е. ответ на вопрос, который они ищут, в виде уникального, подробного и интересного контента
Спасибо за комментарий Алексей. Ну сдл для этого и рассчитаны, здесь речь идет о дополнительном привлечении, если найдут ответ в контенте + посетят страницу целевую и им понравится, вообще шик 🙂
Здравствуй Александр!
Спасибо за комментарий, который ты оставил на моём сайте!
Зашёл к тебе с ответным визитом и сразу же увидел в активистах знакомое,
можно сказать родное лицо — это Анжелика! Она частый гость и комментатор на моих сайтах. Не бросает и поддерживает деда.
Ну, а теперь о деле.
Без преувеличения скажу, твоя статья отличная. Я обязательно установлю у себя такую ленту,
И контент, который я успел у тебя просмотреть во — первых — актуальный, во — вторых качественный.
А у кого такого контента нет, да к тому же нет на сайте такой ленточки, которая некоторых злит, как красная лента быка, то им остаётся только критиканство.
Саня, делай на своих блогаг то, что считаешь нужным. И меньше слушай критиканов и поучателей.
Ведь мы с тобой Донецкие *MACHO*
Успехов тебе и здоровья.
С уважением, Александр Иванович.
Украина, Донецкая область, г. Константиновка.
Привет землякам 😉 Спасибо за комментарий, я положительно отношусь к любой критике от людей, которые хоть что-то достигли, а которые любят просто по клаве пощелкать не беру в пример.
Еще раз спасибо, Александр Иванович и вам успехов и здоровьечка. Потихоньку находятся блоггеры из Украины))))
Александр, спасибо за статью!
Дело в том, что давно уже хотел сделать себе уголок дразнящий, и плагин page peel имеется в наличии, но вот именно из-за дополнительной нагрузки и увеличения времени загрузки сайта не активировал его. Ваша подсказка с php-кодом для меня оказалась очень ценной.
Удачи и процветания!
Спасибо Ярослав, рад помочь. Заскакивайте на огонек 😉
php-код и в правду очень ценный =)
Код хороший, спасибо ребятам что поделились 🙂
У многих на блоге видела такую ленточку, она действительно привлекает внимание, надо будеи и себе возможно такую же сделать
Делайте Евгения, полезная штука 😉
Когда буду проводить серьёзные конкурсы на своём блоге, то скорее всего поставлю эту ленточку! Внимание и правда не хило привлекает + больше переходов по блогу будет. Так что добавил в закладки. =)
Именно так 😉 Пользуйтесь, рад помочь.
Классная статья Александр! А я сидела — голову ломала, чо по чём))) Ответ на поверхности нашла. Спасибо огромное, применю. Картину подумаю и сама сделаю немного по другому. Самое главное в Вашей статье — код PHP. Потому что от одних плагинов избавилась, другие добавила, некоторые прописала кодами и всё равно 32 или 34 сейчас плагина, два из них деактивированы, время от времени включаю для оптимизации. Ладушки, буду применять. Удачи Александр! :-*
Ого, я сократил до 24 плагинов и то это еще не придел. Рад помочь, Надежда.