Как вывести хлебные крошки при помощи кода? Снимаем нагрузку с WP
Приветствую, дорогие читатели блога life-crazy.ru!
В статье про плагины wordpress я перечислял список своих установленных плагинов. От некоторых уже избавился, спасибо комментаторам за отличные идеи ;). Были удалены следующие плагины: Aprove only russian comments, он не пропускал комментарии, которые содержат в большей степени английские буквы. Решение — Akismet отлично справляется со своей работой.
MaxSite Russian Date – этот плагин позволял отображать даты корректно, решилось очень просто, заменил формат вывода дат. Раньше выводилось так — 25 сентября 2013, а сейчас вот так – 25.09.2013.
Russify Comments Number – корректное отображение окончание комментариев. Удалил плагин, взамен пришлось немного подковырять файлы движка wordpress и прийти к общему отображению «кол-во комментариев (1, 2,5, 16 и т.д)». Но здесь есть маленький недочет, в момент, когда буду обновлять сам движок, нужно будет снова вносить изменения.
Следующий плагин, который подвергся утилизации – это Breadcrumb NavXT, в народе – хлебные крошки. Как их реализовать при помощи плагина, я писал в этой статье «Улучшаем внутреннюю перелинковку хлебными крошками».
А в этой статье, я хотел бы поделиться информацией, как сделать хлебные крошки для wordpress при помощи обычного кода.
Ведь плагины замедляют работу блога, поэтому от них по возможности нужно избавляться, заменяя их кодом.
Раз уж тема коснулась внутренней перелинковки, хотел бы еще поделиться полезной информацией, которою нашел в интернете, о ней очень мало кто пишет, но она чертовски важна!
Вы заметили, что в последнее время, после статей у меня не выводятся похожие записи? Вы, наверное, подумаете, та дурак, отказался от дополнительной перелинковки и от улучшения поведенческих факторов. Да, доля потерь здесь есть, но в большей степени идут плюсы.
Такая автоматическая перелинковка, которая выводит похожие записи, подойдет для блоггеров, которые не делали перелинковку вручную, а ведь у меня она вся ручная… Автомат отпадает…
На начальном этапе ведения блога, рекомендуется в статьях ставить по 3-5 ссылок, которые будут вести на другие статьи вашего блога, по мере накопления материалов, количество ссылок можно увеличивать.
Чем больше ссылок, тем меньше их вес, тем меньше они передают авторитетность другим вашим страницам.
Из этого следует вывод: если в статье проставлять вручную, допустим по 3 ссылки, и выводить похожие записи при помощи плагина WordPress Related Posts или кодом, неважно, то в итоге получиться, что со страницы идет 8-10 ссылок. А это довольно-таки много, и их значимость при этом намного меньше.
Плюс ко всему, похожие записи выводятся с НЕНУЖНЫМИ анкорами, что дополнительно снижает релевантность, то есть, соответствие страницы определенному запросу.
Конечно, идеальной и правильной схемы перелинковки нет, для каждого блога она своя, поэтому, прежде чем поспешить снести свои похожие записи, подумайте хорошенько.
Лично для себя я решил, похожие записи убраны, жду пока роботы переиндексируют и перераспределят вес :). И возвращаемся к теме поста.
Хлебные крошки для WordPress при помощи кода
Для начала необходимо подключиться к своему хостингу, я пользуюсь filezilla для этих дел, как подключиться этим ФТП клиентом к хостингу, читайте в этой статье.
Затем нужно перейти в папку с темами, находятся они по адресу:
/wp-content/themes/название_темы
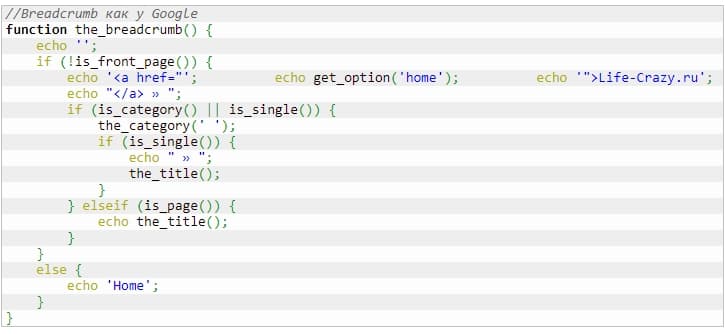
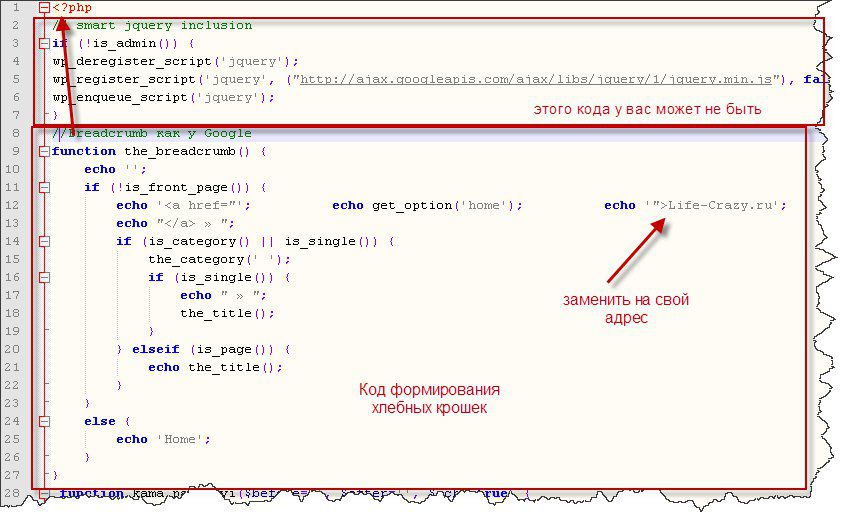
Открываем файл functions.php, копируем данную функцию:
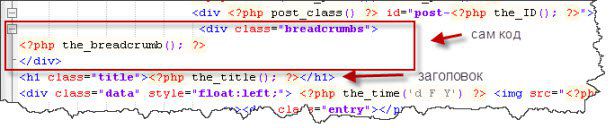
И вставляем ее стразу после открывающегося элемента ?рhр. Не забудьте поменять адрес, смотрите скрин. Отлично, данная функция позволит выводить каркас хлебных крошек.
Далее необходимо указать, где они будут выводиться, я захотел видеть их сразу над заголовком.
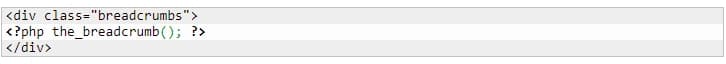
Для этого, открывается файл single.php, находится он всё в той же папке с темами, и сразу над заголовком вставляется данный код:
Если вы разбираетесь немного в кодах, то наверное заметили, что данному коду прописан class, а это значит, что хлебные крошки можно оформить визуально через файл Style.css.
Находиться он там же, в папке с темой, открываем его на редактирование и в самый конец вставляем стили для наших хлебных крошек на wordpress.
Первая строчка отвечает за шрифт и размер текста;
Вторая позволяет сделать отступ снизу;
Третья строчка задает цвет текста.
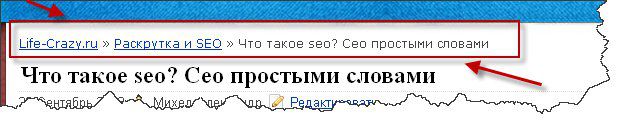
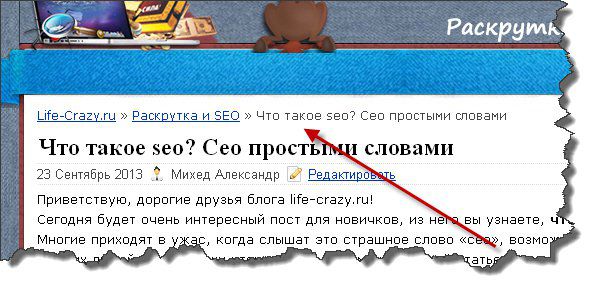
В конечном итоге, получилась такая картина:
Вот такой простенькой функцией можно избавиться от плагина Breadcrumb NavXT и вывести хлебные крошки кодом. Итого, активных 20 плагинов, впереди избавление еще от 3 штук.
Надеюсь, данная статья поможет и вам снять нагрузку с WP и кильнуть еще один плагин.
А как крошки выводятся у вас?
Подписывайтесь на обновления блога, сочные посты еще впереди.
С уважением, Михед Александр.















Хотел как-то сделать хлебные крошки, удобно же, вроде, да и в гугле прикольно смотрится. Но потом подумал и расхотелось, потому что лучшее — враг хорошего.
Да я вот тут всё курсы смотрю, и говорят, что хлебные крошки лучше внизу статьи ставить, мол, пользователь, когда статью дочитает, то может воспользоваться этой навигацией. Хотя, я не согласен с этим, если читатель пришел с ПС, то есть вероятность, что они прочтет только несколько строк статьи и если она ему не понравится, здесь на помощь приходит хлебные крошки.
Тут еще дело в дизайне, например на мой прошлый сайт ну никак нельзя было влепить хлебные крошки, ибо не смотрятся и все тут. 🙂
В любой дизайн можно встроить крошки и что-угодно, просто нужно в коде разбираться 🙂
Ну с кодом не такие большие проблемы, и в понимании красоты и удобства в web'e вроде бы тоже) Поэтому второе посчитал важнее 🙂
Когда я публикую новую запись, то делаю в ней ссылку на предыдущую запись. А в той предыдущей добавляю ссылку на новую запись. Анкорами прописываю Заголовок записи (не Title из SEO in One ) Иногда все же в новой записи делаю ещё одну-две ссылки на близкие по содержанию записи. У меня вопросы: Это хорошо или плохо? Это и есть функция хлебных крошек?
Неплохая тактика перелинковки. Но нужно больше делать перелинковку, не только с предыдущей на новую, и наоборот, нужно еще прокачивать ссылками другие статьи, то есть ставить на них ссылки, как вы уже упомянули, 2-3 на другие свои статьи.
Также рекомендуется выбрать статьи, которые вы хотите вывести в ТОП, и ставить ссылки на эти статьи в большей степени. Поведенческие факторы хорошо, но ссылки еще никто не отменял, к тому же, внутренняя перелинковка положительно сказывается на продвижение всего ресурса.
То, что ставите анкоры — это хорошо, только нельзя их много в одной форме ставить, иначе ПС могут склеить эти ссылки и будет считаться как одна ссылка.
Информация интересная, но для новичка слишком сложно. В кодах я почти не разбираюсь. Уже имею печальный опыт общения с файлом «Функционал». Восстановить блог тогда помог хостинг провайдер, скинули резервную тему. Так что пока боюсь туда соваться. Приходится пользоваться плагинами, а их уже многовато.
На самом деле, здесь нет ничего сложного в коде, если востребовано, могу урок записать по выводу кодом? Еще мысль хорошую подогрели, записать урок, как безопасно ковырять коды с возможностью возврата на неограниченное количество раз. Что скажите?
Я понимаю о чем говорит Александр Викторович.
Именно файл fuction.php не любит когда его редактируют в админ панели WordPress. Весь сайт пропадает.
А у меня такой вопрос. У меня файлы темы другие. Есть файл (не смейтесь) theloop.php. Вот в него всякие коды и вставляю.
Поставила код хлебных крошек и на главной странице выводится над статьями слово Home. Я понимаю, что в коде могу удалить это слово в кавычках. Но, может удалить какую-то часть кода, чтобы не было лишнего пробела между статьями на главной. Или все же слово Home удалить?
Приветствую, Оксана, а подскажите, как ваш шаблон называется?
Посмотрел Ваши крошки, они правильно выводятся)
Я до сих пор не понимаю что такое хлебные крошки, для чего нужны и где отображаются. %)
В чем отличие от обычной перелинковки в теле статьи? 🙁
Отображаются над заголовком статьи, даёт дополнительную перелинковку и дополняет юзабили сайта. Допустим, читатель пришел с поисковой системы и начал читать статью, с первых строк он понимает, что статья ему не подходит и есть вероятность, что он воспользуется этими хлебными крошками, то есть навигацией и перейдет в раздел, допустим «Ведение блога» и ознакомиться еще со статьями по теме.
Как они выглядят, приведено на скрине.
И еще, такой вид перелинковки прокачивает не только статьи, но и рубрики.
Вот теперь я уж совсем ни хрена не понял с этими крошками. Вот у тебя перед заголовком статьи стоит эта самая хлебнокрошечная ссылка. И по ней я попадаю на эту же статью. Ну, может не на эту статью, а на Главную страницу. Что это даёт? Я то по невнимательности подумал, что «хлебными крошками» янки назвали обычные внутренние ссылки. Я тогда не обратил внимания на размещение этой «крошки». А теперь, когда вижу размещение, то совершенно не понимаю: зачем она нужна? Вот такой уж тупой я.
Все объяснения твоего предыдущего комментария, ответившего Николаю, мне не понятны. *CRAZY*
Сергей, попытаюсь ответить за Александра. В хлебных крошка есть две ссылки: Первая — на сам сайт, вторая — на рубрику, в которой была опубликована статья. Суть следующая: Посетитель заходит, начинает читать статью, она ему не нравится, но, он вдруг замечает хлебные крошки и думает, вдруг есть ещё информация по интересующей его теме. И переходит в рубрику, либо на главную.
Совершенно верно, Илья.
Теперь ясно, так бы сразу и сказал... 😀
Только не будет ли это плохо для поисковиков, что на странице данного поста 2 ссылки на главную, одна в меню навигации страниц сверху, вторая в хлебных крошках?
Вообще задумка неплохая, хотя неоднозначная... 🙁 Будем думать: нужно или нет реализовывать.
Google учитывает только первую ссылку в контенте, поэтому последующие он игнорирует. Яндекс же учитывает все ссылки. Но как показали многочисленные эксперименты опытных оптимизаторов, хлебные крошки положительно влияют на продвижение ресурса в целом.
Любые сервисы Яндекса, Гугла и не только -> везде есть хлебные крошки.
И еще, где-то читал, что поисковики не учитывают элементы меню, а крошки — это ничто иное, как навигация... Могу ошибаться, поправьте если это не так 🙂
Ну да, хлебные крошки по сути своей навигация и есть, как картотека в библиотеке. Мне лично, это нравится, я всегда люблю везде порядок и указание навигации. Вот как к этому поисковики будут относится...
Если все в порядке, то стоит воплотить у себя. понаблюдаю на других блогах
еще чуток... 8)
А ты же тренинг у А.Б. проходишь, спроси у него, тоже хотелось бы услышать его мнение. Вот Пётр WPnew — настоятельно рекомендует устанавливать крошки.
Очень много читал, что крошки полезны 🙂 Причем не сколько для юзабилити, а сколько для ПС 🙂
Да я сам тестировал на этом блоге, с крошками позиции лезут вверх, а без них, стоят на одном месте:)
Тоже что-ли установить эти крошки!? Даже не знаю, а рост или падение позиций связан с таким количеством факторов, что нельзя однозначно сказать из за чего точно это происходит. Очень много может быть совпадений. Но, судя по тому что гугл поддерживает эту хлебно-крошечную навигацию, возможно ему она очень нравится.
Тоже верно насчет позиция, но я склоняюсь к тому, что это прыжки происходили именно из-за крошек, могу ошибаться 🙂
Да, казалось бы мелочь, о которой многие и не слышали. А тут такая зависимость идет 🙂 Все таки перелинковка еще решает)
Ни у Бобрина, ни у Борисова не установлены крошки, кстати. Так что думаю главное контент и реакция людей и время. И всё будет.
Но ведь ни ты, ни я не знаем, как было на раннем этапе развития сайта. А сейчас они не так уж сильно и влияют для них, ведь там бешенное количество купленных ссылок, да и естественных.
Ладно, для эксперимента поставлю, где-нибудь в низу статьи, так как вверху всё уже смотрится нормально, переделывать не хочу.
Ну не обязательно прям ставить, я раньше никогда не ставил, только на последнем сайте 🙂 Скажем так не обязательно, но желательно.
А я так и не понял, что такое хлебные крошки в блоггинге.
Если простыми словами, то это дополнительная навигация
Как будто я понял суть этих хлебных крошек, как и то, что для моего блога с малым количеством рубрик, они не нужны.
Какая разница, какое количество рубрик. Хлебные крошки в любом случае дают дополнительную перелинковку, так полезную для продвижения в ПС.