Как сделать карту сайта для WordPress при помощи плагина ddsitemapgen?

Полезные статьи:
Как поблагодарить пользователя за первый оставленный комментарий?
Как сделать карту сайта в формате XML?
Здравствуйте, уважаемые читатели блога. В этом посте речь пойдет о карте сайта, зачем она нужна, что из себя представляет и как ее реализовать.
Многие новички не используют этот замечательный инструмент, что в свою очередь снижает удобство для пользователя и затормаживается индексация всего ресурса.
Карта сайта – это определенная страница на вашем блоге, где будут отображаться все рубрики и статьи. Карту сайта можно реализовать двумя путями:
1) При помощи плагина;
2) При помощи HTML кода.
Но мы разберем пока только первый вариант.
Зачем она нужна? Во-первых, это удобно для посетителей вашего блога, он зашел на сайт, нажал кнопочку «Все статьи блога» и просматривает, какие публикации у вас есть.
Также это полезно для поисковых систем. Вот смотрите, робот изначально заходит на главную страницу, затем переходит на «все статьи» и видит все публикации, соответственно это положительно влияет на скорость индексации. Зачем нужна быстрая индексация, можете ознакомиться в посте - как вести блог и избежать технические ошибки.
Установка плагина Dagon Design Sitemap Generator на WordPress
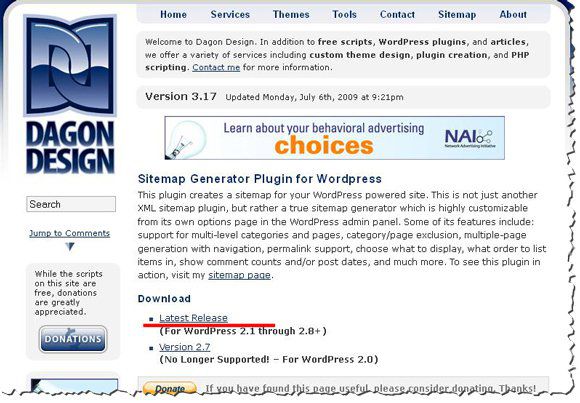
В первую очередь нам понадобится архив этого плагина, скачать последнюю версию можно здесь. Жмем кнопочку «Latest Release» в разделе — «Download» и дожидаемся скачивания.
Затем производим установку:
1. Извлекаем все из архива, получается папка sitemap-generator;
2. Закидываем ее в папку с плагинами: wp-content/plugins (эта папка находится на сервере хостинга). Для этого необходимо воспользоваться FTP-менеджером: Total Commander” или “FileZilla”
3. Далее заходим в админ панель, переходим в раздел «плагины», и активируем плагин под названием Dagon Design Sitemap Generator «DDSitemapGen».
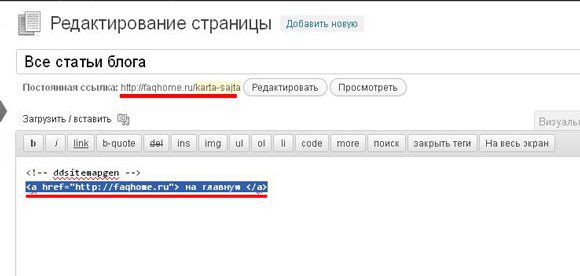
Все, сам плагин установлен, теперь нам нужно его настроить. Слева на панели переходим в раздел «Страницы» и жмем «Добавить новую». Даем название вашей будущей страницы, у меня это «Все статьи блога», а ссылка – “karta-sajta”.
Далее нам понадобится код такого плана:
Копируем его, переходим в HTML редактор, и вставляем в поле с текстом, как показано на фото. Сразу можете сделать ссылку на главную страницу своего блога. Жмем кнопку «Обновить».
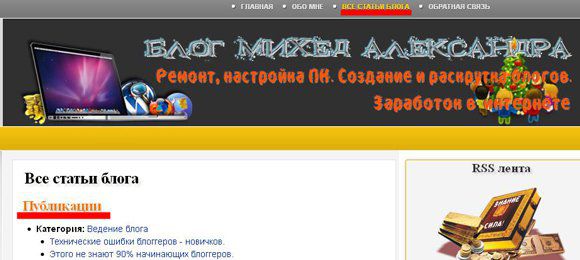
Переходим на страницу нашего блога, и видим «Все статьи блога».
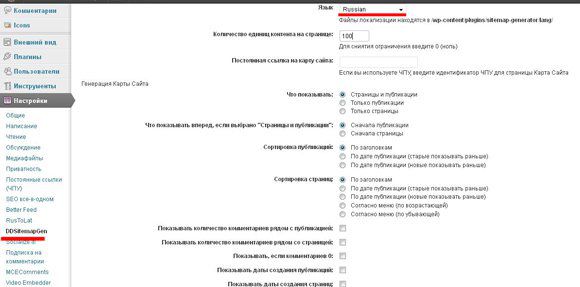
Изначально язык программы будет «Английский». Чтобы поменять его на русский, переходим в панель администратора, раздел «Настройки» — «DDSitemapGen». В выпадающем меню выбираем язык «Русский».
Также можно настроить количество отображаемых записей, у меня стоит 100. В самом низу устанавливаем галочку «Ссылки в карте сайта открывать в новом окне», на данном этапе больше ничего не нужно менять! Жмем «Записать настройки».
Вот таким легким способом можно установить карту сайта при помощи плагина DDSitemapGen.
Возникли трудности при установки? Добро пожаловать в комментарии, именно там вы можете задавать вопросы и получать на них ответы не только от автора, но и от других опытных читателей.
Дополнительно смотрите:
Как вывести похожие материалы с миниатюрами?
С уважением, Михед Александр.