Хлебные крошки. Улучшаем внутреннюю перелинковку на автомате!
Всем привет. На днях установил новый плагин, который называется в народе – хлебные крошки, ну, а по научному – плагин Breadcrumb NavXT.
Хлебные крошки – это, когда в статье отображаются категории и подкатегории статьи, также есть ссылка на главную страницу блога. Такая навигация удобная для пользователя, он без затруднения может перейти в ту или иную категорию и ознакомиться с другими материалами. Плюс ко всему, хлебные крошки – это дополнительная перелинковка для всего блога.
Хлебные крошки, плагин Breadcrumb NavXT – установка и настройка
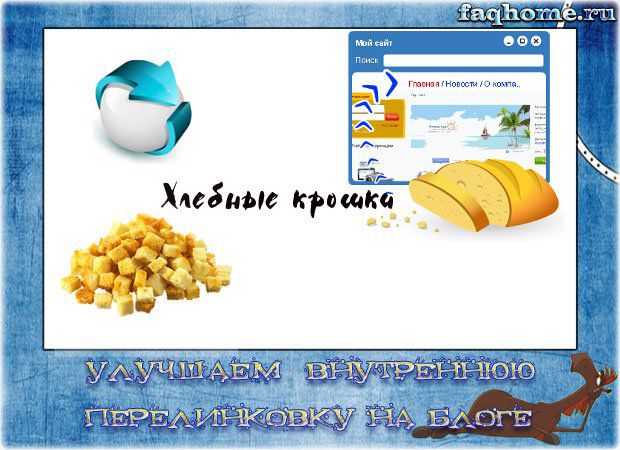
Вот смотрите, как выглядят хлебные крошки на моем блоге, некая мини навигация.
Для того, чтобы организовать крошки у себя, качайте плагин Breadcrumb NavXT. Скачать можно в разделе «Download».
Следующий шаг – это установка и активация плагина.
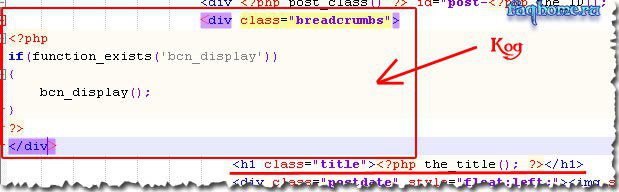
Затем копируйте данный код:
<div class="breadcrumbs"> <?рhр if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
Его нужно вставить в файл single.php, лежит он в папке с темой. Я вставил этот код перед заголовком статьи. Для правки файлов рекомендую использовать Notepad++ и ftp клиент — filezilla, как им пользоваться, я описывал здесь.
Сохраняйте изменения, переходите на сайт и у вас должны отобразиться хлебные крошки. Можете полазить по настройкам, находятся они в разделе «Настройки» в админке, плагин «Breadcrumb NavXT», лично я ничего не менял, меня устраивают настройки по умолчанию.
Снова-таки, по желанию можете задать стили, вот код:
.breadcrumbs { font:bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; } .breadcrumbs a{ color: #1B7499; } .breadcrumbs a:hover { color: #EF0E0E; } |
Вставить нужно в файл style.css, можно в самый конец документа, находится он также в папке с шаблоном.
От автора:
Зачем использовать хлебные крошки?
Я считаю, что основная причина использования крошек – это юзабильность для пользователя. Допустим, пришел посетитель к вам с поисковой системы на определенную статью, без дополнительной навигации, он понятия не имеет, где находится. И тут на помощь приходит наша навигация такого вида:
Главная страница — Раздел сайта — Подраздел сайта — Конкретная «конечная» страница с информацией.
В такой навигации ему легче ориентироваться и он может откатиться на предыдущий этап – это чертовски удобно ;).
Где их стоит использовать?
Я считаю, что крошки нужно использовать на сайтах и блогах, где вложенность достигает трех и более пунктов. Честно скажу, раньше этим плагином не пользовался, не знаю, как приживется на блоге, пусть это будет маленький эксперимент ;). А что вы скажите ребятки, удобна ли дополнительная навигация? Пользуетесь ли вы ею? Ответьте в комментариях.
Также рекомендуется использовать на больших информационных порталах, форумах, интернет магазинах.
Где НЕ стоит использовать?
Я думаю, что плагин Breadcrumb NavXT не стоит использовать на сайтах, в которых вложенность менее двух пунктов.
Вывод:
Ради эксперимента установил себе данный плагин, спустя некоторое время ждите результат, а чтобы не пропустить, подписывайтесь на обновления блога.
Если вы продвинутый блоггер, то можете ознакомиться со статье, хлебные крошки при помощи кода.
С Уважением, Михед Александр.












Спасибо большое за плагин! Установить получилось. А вот цвета поменять нет. Вставила код вstyle.ccs? но цвет ссылок как был серым, так и остался. Подскажите, пожалуйста, как это исправить. И еще вопрос. Можно ли сделать так, чтобы ссылки местонахождения отображались не только в статье, а еще и в подрубрике? А то получается человек прошел в подрубрику, не захотел читать статью и вот тут бы к месту была бы ссылка на его местонахождение и возможность возврата, а ее нет.
Здравствуйте Елена, спасибо за оставленный комментарий. Я посмотрел Ваш сайт. Нужно исправить цвет ссылок в самой статье, в файле style.css нужно найти код, который отвечает за эти серые ссылки. Чтобы более детальней разобраться, нужно смотреть код.
К сожалению как решить ваш второй вопрос — не знаю. Но могу дать совет, пишите интересные статьи и он обязательно выберет одну из статей 😉
Я в html кодах не смыслю. Вы не могли бы подсказать с чего могла бы начинаться строчка, отвечающая за серые ссылки?
Можете скинуть мне на почту [email protected] файл style.css, постараюсь помочь.
Я про хлебные крошки узнала, когда установила плагин WordPress Seo by Yoast, он по мимо прочего еще и хлебные крошки позволяет выводить
Михед,здравствуйте!
Поиграем на вашем поле. С плагином все понятно. Правильно,что «ткнули» в версию для скачивания.Меня больше смущает собственное «влезание» в стили. Так и «не въеду».
А вот вопросов по картинкам куча.
1.Внизу красивая иллюстрация. подталкивающая к комментированию.
2. «Лучшие статьи» в сайтбаре.
И, самый главный вопрос
3. Картинки к рубрикам.
Здравствуйте Станислав. Картинки делаю сам в фотошопе на любительском уровне. Статьи выводятся при помощи кода, картинки — фотошоп. Картинки к рубрикам — установлен плагин — Category & Page I c o n s.
Если есть желание — скину все коды 😉 Дайте знать 🙂
Михед, вы предполагаете какой-то иной ответ, кроме «Я Желаю»?
Пошуршал рубрику по плагинам. Там только 2 статьи.Что ж про эти не написали...
Или другой пример:плагин с картинками перед комментариями 2 slep (написал название наобум).
Вижу, настроен обмен с другими с другими сайтами. например, лицо А.Новикова выскочило. Конечно, особо информации по плагину и настройке я не искал. Вот вам готовая тема. Как установить, настроить ( и работу и обмен статьями) , смотреть статистику, плюс собственные результаты по трафику.
Желаю я коды.Но с указанием точного места вставки.
Заготавливаю все. Вечерком скину коды + плагин и сайт обменом трафика:). Куда конкретно вставлять, смогу показать только на своем сайте, или покапаться в коде вашего шаблона и настроить 😉
Александр!
(Имя- то какое!) Ответил на почту.Спасибо.
Всё хорошо только вот опять плагин нужно ставить! А кодом нельзя как-нибудь? 🙁
Как реализовать без кода не интересовался.