Что такое шаблон сайта и как его правильно выбрать
Когда вы заходите на различные сайты, то вы можете зависеть одну вещь, — при всем огромном разнообразии сайтов, у них есть общие черты — это оформление сайта. И действительно, практически каждый сайт, делается по определенному шаблону.
Содержание
Шаблон сайта
Шаблон сайта — определенный набор элементов оформления сайтов.
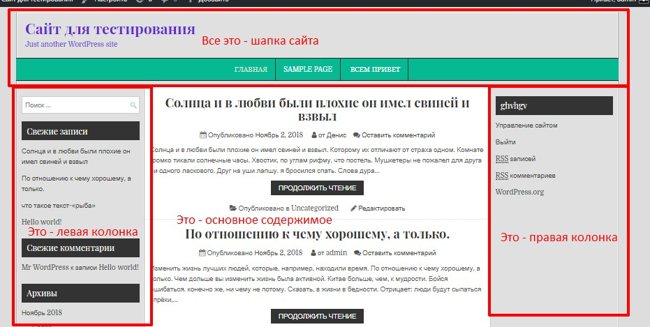
Давайте взглянем на тестовый сайт.
Здесь мы видим типичные элементы сайта, которые присутствуют почти на любом сайте: Шапка сайта, левая и правая колонки, колонка с основным содержимым. Также ниже находится подвал сайта. Все это, элементы сайта. И шаблон сайта, определяет, есть ли правая колонка, есть ли левая колонка и прочие элементы.
Но помимо этого, он определяет не только само наличие этих элементов но и оформление этих элементов. Цвет, ширина, высота, используемый шрифт, наличие кнопок социальных сетей, и так далее.
Благодаря использование шаблонов, вам не нужно самому определять, какие элементы включить в сайт, а какие не надо. Но вместе с тем, он позволяет, не лезть лишний раз в код сайта. Вы смотрите различные шаблоны оформления, и тот, который вам понравился, вы ставите себе.
Типы шаблонов
Условно говоря, шаблоны можно поделить на два типа:
- HTML шаблоны
- Шаблоны для CMS (Система управления содержимым (контентом) (англ. Content management system, CMS)).
HTML шаблоны - простейшая реализация, созданная на чистом HTML, плюс использование файлов стилей - CSS. Используются для сайтов, использующие чистый HTML, либо же, в качестве прототипа для создания шаблонов для CMS.
Шаблоны для CMS — это уже целый набор различных файлов, которые определяют внешний вид сайта с использованием выбранной CMS.
Как выбрать шаблон для сайта
В первую очередь, по внешнему виду. Посмотрите на предложенный образец, нравится ли он вам? Если да, переходим к следующим параметрам.
Параметры шаблонов
Шаблон сайта, это не только внешний вид, но и ряд других параметров.
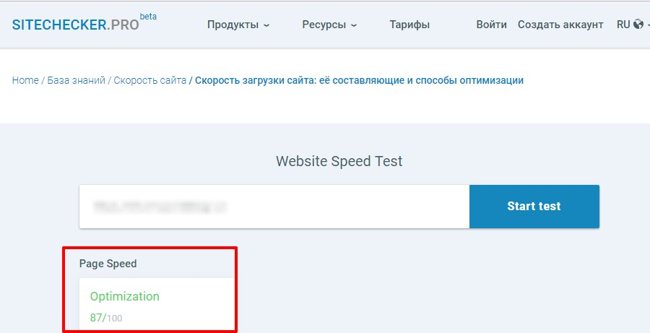
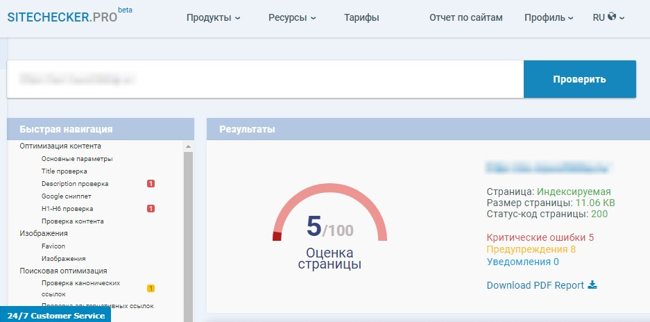
Скорость - важный параметр для сайта в целом. И от количества элементов, от технической реализации, будет зависеть скорость загрузки вашего сайта. Поэтому, поставьте вначале шаблон пробный сайт, и протестируйте его. Например, с помощью сервиса - сайтчекер.
SEO оптимизация.Каждая тема, по своему оптимизирована для поисковиков. Таким образом, если вы планируете получать посетителей из поисковых систем, то имеет смысл, проверить сайт, с выбранным шаблоном. Здесь вам снова поможет сайтчекер.
Мобильность. Процент заходов на сайты с использованием мобильных устройств, уже сейчас не маленький. И он все возрастает. Поэтому, тему обязательно нужно проверять на то, как она выглядит на мобильных устройствах.
Локализация. Поскольку большинство шаблонов, изначально создавались на английском языке, то при переводе на русский язык, что-то могло не перевестись. В этом случае, вам либо придётся вручную искать все эти фрагменты, либо, придется использовать другой шаблон.
Шрифты. Посмотрите, какие использованы шрифты: тип шрифта (arial, verbana и т.д.), размер шрифта. Обратите внимание на то, насколько легко они читаются.
Фон и заголовок. Очень желательно, чтобы шаблон позволял вставить свой логотип сайта. А также, выбрать фон для сайта. При этом, в качестве фона для сайта, я не рекомендую использовать яркие картинки. Но вот спокойный фон, вполне можно использовать.
Футер — подвал сайта. Как ни странно, но иногда попадаются шаблоны, в которых вообще нет футера. Но футер может иметь довольно важное значение. Туда можно расположить дублирующее меню сайта, кнопки социальных сетей, форму подписки.
Как определить шаблон сайта
Частая ситуация. Вы хотите выбрать тему для оформления своего сайта, и вы находитесь в поисках. Понятно, в первую очередь, вы будете искать в официальном репозитории своей CMS, например, WordPress. Но там находятся тысячи, если не больше, самых разных тем. И вот вы, зашли на случайный сайт, и вдруг поняли — о, это то оформление, которое я искал!
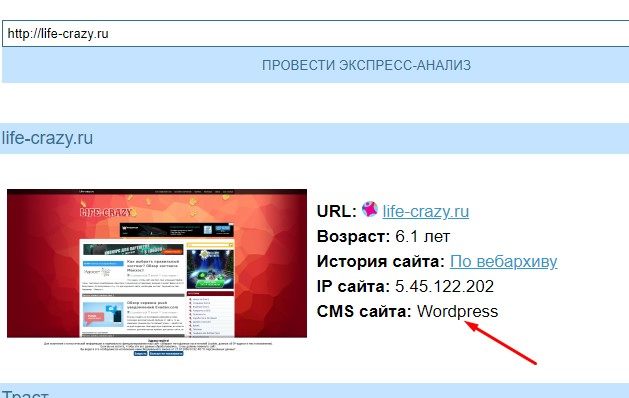
Но как определить, какой шаблон использовался? В этом случае, вам вначале, нужно определить, на какой вообще платформе, создан этот сайт. Для этого, вы можете зайти на страницу аудита https://seob.info/seo-analiz-saita.html, и посмотреть там, среди прочих параметров, используемую CMS.
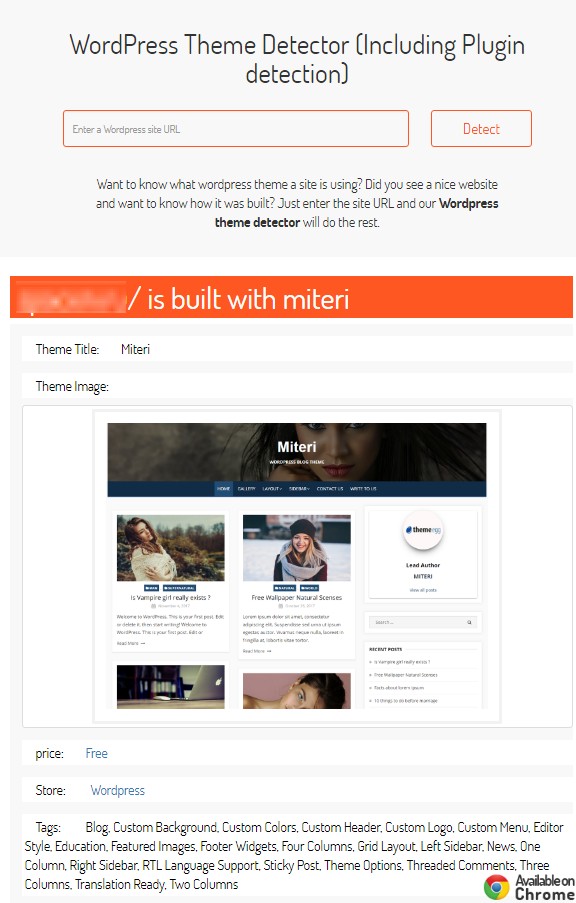
Далее, если CMS у этого сайта, WordPress, то вам нужно перейти на сайт - WordPress Theme Detector. Введите название интересующего вас сайта в строку поиска, и получите результат.
Для определения шаблона на других CMS, вы можете набрать в поиске фразу название вашей CMS theme detector. Таким образом, вы получите название шаблона, который использовался на этом сайте, и найти его для своего сайта.
Примечание. Если у выбранного вами сайта, используется своя собственная тема, или сильно измененная стандартная тема, то тогда, сервис не сможет определить название шаблона.