Что такое html? Введение в HTML
Всем привет. Решился я всё-таки сделать 2 раздела, которые будут содержать основы сайтостроения, а точнее, основы HTML и CSS. Зачастую, у начинающих блоггеров зачастую нет финансов, чтобы заказать уникальный шаблон или нанять фрилансера, чтобы подкорректировать косяки на сайте или блоге.
А выполнить ту или иную задачу необходимо. Поэтому, думаю, эти знания пригодятся другим блоггерам. Конечно, если вы пришли в блоггинг(что такое блог?) ради забавы или от нечего делать, тогда смело можете закрывать данную статью.
А если решили заняться всерьез и надолго, тогда, добро пожаловать, основы сайтостроения вам пригодятся и пойдут только на пользу. Ознакомившись с основами CSS и HTML, вам больше не придется тратить несколько дней для устранения косяков в коде шаблона, часами ковыряться в коде плагинов и т.д., вы узнаете основы, а зная их, работа пойдёт как по маслу ;).
Что такое HTML? Введение в HTML
Если расшифровать аббревиатуру HTML, то получиться следующие — HyperТext Markup Language, то есть язык гипертекстовой разметки. Новички зачастую путаются и называют HTML языком программирования, но на самом деле, HTML – это язык разметки и он лежит в основе любого сайта.
Но перед тем как приступить к изучению различных тегов, атрибутов и прочего, ознакомьтесь с некоторыми пунктами, которые представлены ниже.
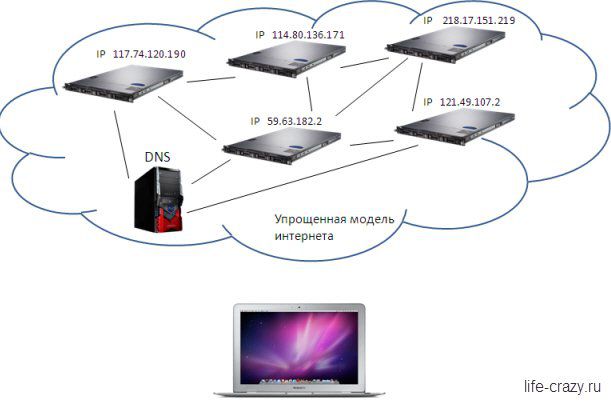
И первое, что вам нужно понимать, это ток, как работают сайты в сети интернет. Для этого я подготовил небольшой скрин упрощенной модели интернета.
По сути, интернет – это всего лишь сеть компьютеров, которые связаны между собой. По-другому эти компьютеры называют — серверами.
Каждый сервер имеет свой уникальный IP адрес, который идентифицирует этот сервер в сети. На сегодняшний день в интернете насчитывается миллионы таких серверов, и чтобы не запутаться, каждому серверу присваивается свой сетевой адрес (IP-адрес).
В интернете существует 2 вида серверов.
1) Где хранятся сами сайты (один такой сервер может вмещать от 1 до сотни тысяч сайтов);
2) Вспомогательные сервера, которые позволяют нам взаимодействовать с основными серверами.
Один из таких видов – это DNS сервер. ДНС сервер хранит привычные нам адреса, такие как: yandex.ru, vk.com, mail.ru и т.д.
Когда мы в браузере набираем адрес, то обращение идет к ДНС серверу, а DNS сервер уже ищет айпи адрес сервера, на котором хранится запрашиваемый сайт.
По – сути, адреса вида mail.ru, yandex.ru в сети ничего не значат, здесь всё построено на IP – адресах.
Смотрите, как это работает.
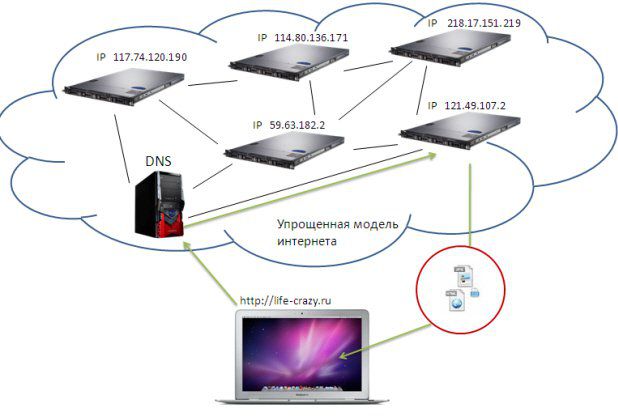
Допустим, я открываю любой браузер и ввожу туда желаемый адрес, браузер обращается к DNS серверу (к какому ДНС серверу будет происходит обращение, зависит от вашего провайдера), ДНС сервер перебирает свою базу и находит там запрашиваемый адрес сайта.
Затем он делает запрос к серверу, на котором расположен этот сайт и говорит, мне нужен доступ к такому-то сайту, если с сервером всё в порядке и он доступен, то браузеру посылается совокупность файлов из HTML кодов, CSS стилей и картинок, в итоге мы получаем запрашиваемый сайт.
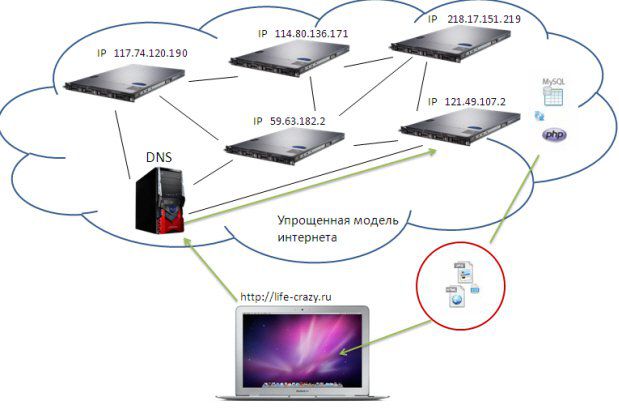
Но, это если используется простая схема, для обычных сайтов-одностраничников, которые сделанные на HTML. Но бывает и более сложная конструкция, если сайт написанный на языке php и все данные у него хранятся в базе, то сначала происходит преобразование и только после этого идет ответ браузеру и мы можем наблюдать картинку на экране, то есть загруженный сайт.
При этом, если взглянуть на исходный код страницы, то там мы не встретим ни граммы кода php, это происходит потому, что было сделано преобразование всех скриптов, функций и прочего в простой HTML код, а браузер понимает только HTML.
Надеюсь, вы поняли, что такое HTML, как происходит работа сайтов в сети интернет и что HTML является фундаментом любого сайта. Идем дальше.
Следующие, на что необходимо обратить внимание, так это на правило 80 на 20. Что это значит? А это значит, что достаточно знать всего 20% языка HTML (основы), чтобы выполнять 80% работы.
А заучивать все теги – это пустая трата времени… Имейте это ввиду.
Язык HTML не стоит на месте, он постоянно развивается, в него вносятся различные дополнения, улучшения, что-то убирается, что-то добавляется и сейчас идет переходный этап. Из версии 4.01 мы потихоньку перебираемся на версию 5, возможно через пару лет, пятая версия будет основным стандартом.
Но версия 4.01 существует уже более 10 лет и является основой. По – сути, 5-я версия – это не новая версия HTML, а всего дополнение к четвертой. В ней появились новые теги, новые атрибуты и некоторые параметры, при этом HTML 4.01 остается фундаментом. Запомните это ;).
Так же, очень важно понимать, что HTML – это всего лишь структура страниц, а CSS – это внешний вид страниц.
Если сделать сайт на HTML, то он будет выглядеть некрасиво, как груда строительных материалов. Но если к этой груде материалов подключить рабочих, то есть стили CSS, сайт приобретет красивый внешний вид и удобное юзабилити (навигацию).
Поэтому, я рекомендую изучать всё постепенно, а именно, сначала изучить HTML, а затем CSS.
Наверняка вы слышали, что сайты делаются при помощи различных программ, и это правда, в сети их пруд пруди…
Но, другая сторона этой правды заключается в том, что пока вы не знаете сам язык HTML, программы вам не помогут.
Очень многие начинающие сразу устанавливают различные программы и пытаются в них разобраться, на самом деле – это грубейшая ошибка, не повторяйте её!
На начальном этапе лучше пользоваться обычным блокнотом, называется он Notepad++, и все коды прописывать вручную, так сказать, чтобы набить руку и закрепить свои знания.
А когда вы подучите HTML, тогда можно ставить вспомогательные программы, тогда они действительно проявляют свой потенциал и позволяют экономить время.
На самом деле, язык HTML довольно – таки легкий и я с радостью поделюсь с вами его основами, не замудрыми словами, формулами, а действительно простым человеческим языком.
Подписывайтесь на обновления блога и следите за новостями, мы погружается в изучение основ языка HTML.
А вы знали, что такое html? Как вы изучали этот язык, какие трудности постигали, как вы с ними справлялись? Жду ваших комментариев.
Новость. Завершился месяц сентябрь, а это значит, что подводятся итоги конкурса «лучший комментатор месяца». К сожалению, лично не успел зафиксировать, кто же одержал власть, но комментариев налупили дай Бог :Ъ. По подсчетам победил Илья, автор блога dvarenysh-blog.ru. Илья получает 100 рублей в букашку (webmoney). Жду твой кошелечек к себе на почту.
С уважением, Михед Александр.











Раньше даже не знал что такое HTML, но блоггинг изменил меня и «заставил» методом тыка изучить некоторые основы сайтостроения. А статья отличная! 🙂
Спасибо. Да, если ты в блоггинге то методом тыка научиться можно :), времени только больше уйдет)
Странно, на первом месте я был 🙁
Высылай номер, будет в этом месяце 2 победителя 😉
Оо, спасибо) Только я не помню, отправлял я кошелек или нет?!
Скинь еще раз плиз, а то что-то я не доглядел.
Я специально не занимался изучением html, все, что знаю, освоил при ведении блога, корректировке файлов через ftp. Первые азы услышал у Евгения Попова, когда по его курсу создавал блог на WordPress. 8)
Освоить html на уровне блога может каждый, просто начинать нужно с азбуки и постепенно упражняться. Если форсировано изучать, можно натворить неожиданностей довольно неприятных. Представьте, что вы купили свой первый персональный компьютер, сначала все ужасно сложно, а уже через месяц все кажется элементарным, так и в html. =-O
Так оно везде так, сначала сложно, а когда освоил, всё на автопилоте 🙂
Когда изучил HTML до такой степени, что сам можешь писать HTM-станички, то всё равно нужно практиковаться, ибо навыки со временем пропадают без практики.
Вот это Вы подметили в яблочко). Нужно постоянно находиться в практике и обучаться новому, чтобы не заржаветь)
Отлично. Что такое HTML имею смутное представление. Статья немного проясняет понятие. Давненько пытаюсь разобраться, что это такое и с чем его едят, но не знаю с какого края подобраться. А знакомиться конечно нужно. Надеюсь разберусь с вашей помощью.
Конечно разберетесь, Александр 🙂 Вы упрямый, а это хорошо)))
Предыдущие попытки освоить HTML заканчивались ничем из-за недостатка упорства. Надеюсь, на этот раз хватит терпения для достижения результата. Статья вселяет надежду. Спасибо, Александр! 😉
Приветствую, Ольга. Я надеюсь, что хватит. Если что-то не понятно, спрашивайте, тогда и учиться легче и быстрее 😉
Я начал использовать HTML-коды для написания текстов со вставками картинок и гиперссылками ещё в 2000 году. На свой первый сайт salg36.narod.ru вставлял статьи и галереи, написанные с этими кодами. Теперь, когда блог мой построен на WordPress, некоторые мои попытки сделать страницу или запись так, как мне надо моими HTML-вставками , не всегда удаются.
У меня таких проблем нет 🙂
В те же времена я писал HTM-страницы с вставкой в них звуковых файлов и видео файлов, размещенных на компьютере, тегами . Так эти странички правильно проигрывались только Internet Explorer.
Chrome, Opera и Firefox не хотели (и сейчас не хотят) воспроизводить видеоролики, требуя какой то плагин и не находя его в Интернете. Хотя для них я уже использовал теги из HTML 5.
Здесь ничего не могу сказать, нужно код видеть, а требует он Адобэ флеш плеер.
Есть у меня этот Адобэ Флэш Плеер. И тут же обновляю его. Но эти браузеры его в упор не видят в моём случае.
Спасибо,все понятно,интересно,все разложено по полочкам.
Для Вас стараемся, девушка 😉
Потихоньку осваиваю, и HTML, и CSS =)
Во. во! Старайся. В жизни всё пригодится!